jQuery children()的例子
children()是jQuery中的一个内置方法,用于查找与所选元素相关的所有子元素。这个children()方法在jQuery中向下追踪到所选元素的一个层次,并返回所有元素。
语法:
$(selector).children()
这里的选择器是被选中的元素,其子女将被找到。
参数:它不接受任何参数。
返回值:它返回所选元素的所有子元素。
jQuery代码显示此功能的工作:
代码#1:在下面的代码中,所有与 “div “元素直接相连的元素都被突出显示为绿色。
<html>
<head>
<style>
.parent * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("div").children().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="parent" style="width:500px;">This is the current element !!!
<p>This is first children
<span>This is grandchild</span>
</p>
<p>This is Second children
<span>This is grandchild</span>
</p>
</div>
</body>
</html>
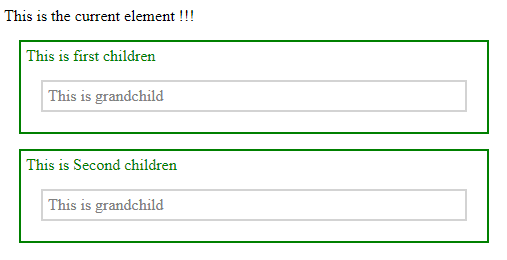
输出:

一个可选的参数也可以用于children()方法,以过滤搜索子元素。
语法:
$(selector1).children("selector2")
这里selector1是被选中的元素,它的孩子将被找到。
参数:它接受一个参数,具体如下
- selector2。这是被选择元素的所有子元素中的优先子元素。
返回值:它返回所选元素的先前子女。
代码#2:在下面的代码中,在所有的段落元素中,第一段的元素被选中并以绿色突出显示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("div").children("p.first").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">This is the current element !!!
<p class="first">This is the first paragraph element !!!
<span>This is grandchild</span>
</p>
<p class="second">This is the second paragraph element !!!
<span>This is grandchild</span>
</p>
</div>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程