jQuery 遍历祖先
它是用来寻找DOM树中一个元素的祖先。
在DOM树上有不同的遍历方法:
- parent()。它用于返回给定的选定元素的直接父元素。
- parents()。它用于返回所选元素的所有祖先元素,直到根元素。
- parentsUntil()。它用于返回两个给定参数之间的所有祖先元素。
语法:
$(document).ready(function(){
$("span").parent().css({"color": " ", "border": " "});
});
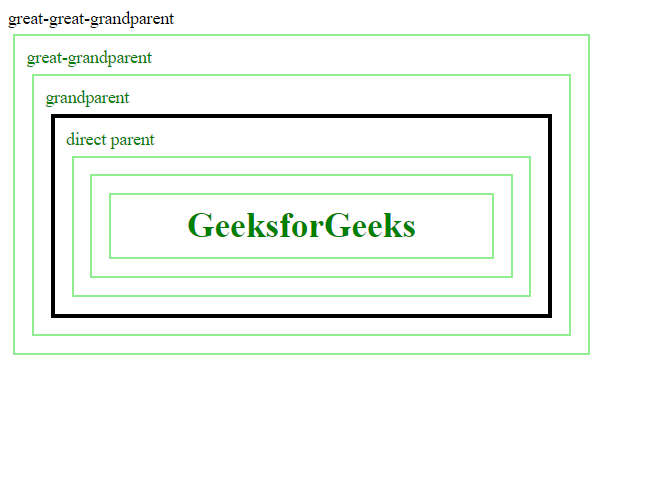
例子-1:显示了parent()方法。
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgreen;
color: green;
padding: 10px;
margin: 5px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("span").parent().css({
"color": "green",
"border": "4px solid black"
});
});
</script>
</head>
<body class="ancestors">great-great-grandparent
<div style="width:500px;">great-grandparent
<ul>grandparent
<ul>direct parent
<span>
<h1>
<li>
<center>
GeeksforGeeks
</center>
</li>
</h1>
</span>
</ul>
</ul>
</div>
</body>
</html>
输出:

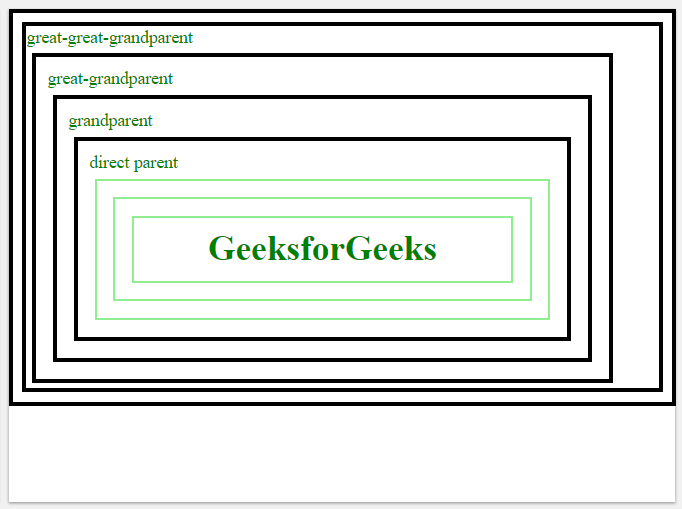
例子-2:显示了parents()方法。
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgreen;
color: green;
padding: 10px;
margin: 5px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("span").parents().css({
"color": "green",
"border": "4px solid black"
});
});
</script>
</head>
<body class="ancestors">great-great-grandparent
<div style="width:500px;">great-grandparent
<ul>grandparent
<ul>direct parent
<li>
<span>
<h1>
<center>
GeeksforGeeks
</center>
</h1>
</span>
</li>
</ul>
</ul>
</div>
</body>
</html>
输出:

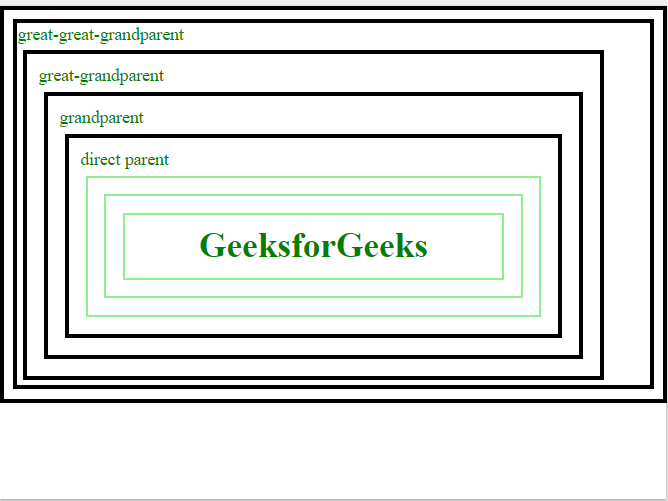
例子-3:显示了parentsUntil()方法。
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgreen;
color: green;
padding: 10px;
margin: 5px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("span").parentsUntil().css({
"color": "green",
"border": "4px solid black"
});
});
</script>
</head>
<body class="ancestors">great-great-grandparent
<div style="width:500px;">great-grandparent
<ul>grandparent
<ul>direct parent
<li>
<span>
<h1>
<center>
GeeksforGeeks
</center>
</h1>
</span>
</li>
</ul>
</ul>
</div>
</body>
</html>
输出:

 极客教程
极客教程