jQuery nextUntil()的例子
nextUntil()是jQuery中的一个内置方法,用于查找两个给定元素之间的所有同级元素。同级元素是指在DOM树中具有相同的父元素。文档对象模型(DOM)是一个万维网联盟的标准。它定义了访问DOM树中的元素。
语法:
$(selector1).nextUntil(selector2)
这里selector1是起始元素,之后的兄弟姐妹将被发现。
参数:它接受一个参数 “selector2″,这是最后一个被选中的元素,用来寻找兄弟姐妹。
返回值:它返回 “选择器1 “和 “选择器2 “之间的所有兄弟姐妹。
jQuery代码显示NextUntil()方法的工作:
代码 #1:
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("span").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
</html>
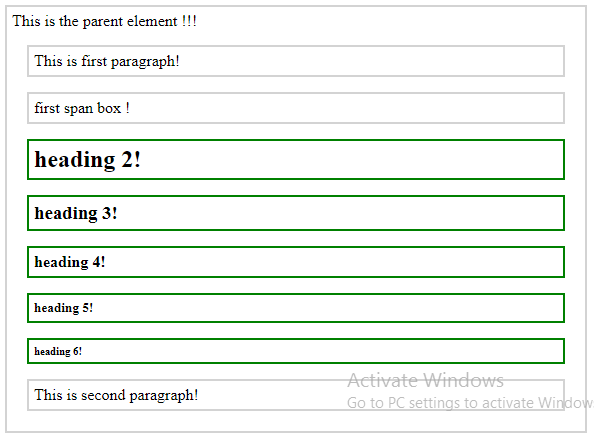
在上面的代码中,”span “和下一个 “p “之间的所有元素(或兄弟姐妹)都被突出显示。
输出:

代码 #2:
在下面的代码中,可以选择同一对元素之间的所有兄弟姐妹。
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("p").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>This is first paragraph!</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
</html>
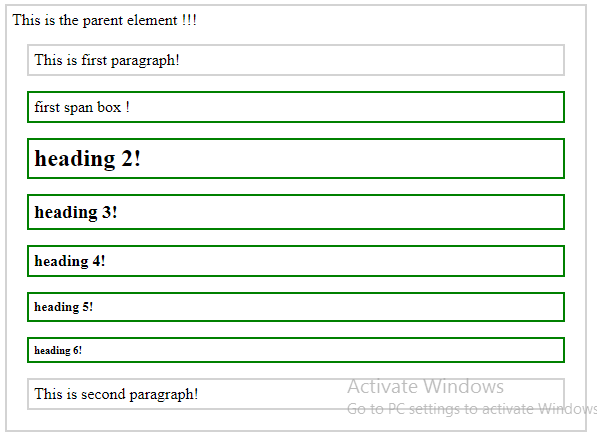
在上面的代码中,段落元素之间的所有元素(或兄弟姐妹)都被突出显示为绿色。
输出:

 极客教程
极客教程