jQuery 遍历过滤
jQuery中的遍历过滤是用来寻找HTML元素的,基于它们与其他元素的关系。过滤是jQuery中的一个过程,它是用来允许找到一个特定的元素与一些条件或没有条件。有五种基本类型的过滤方法可以用来选择一个元素,下面列出。
- first() 方法
- last() 方法
- eq() 方法
- filter() 方法
- not() 方法
-
first()方法。jQuery中的first()方法是用来从元素组中选择第一个元素。
语法:
$(selector).first()
参数:它不接受任何参数。
返回值:它返回所选元素中的第一个元素。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery first() method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use first() method -->
<script>
(document).ready(function() {
("div").first().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
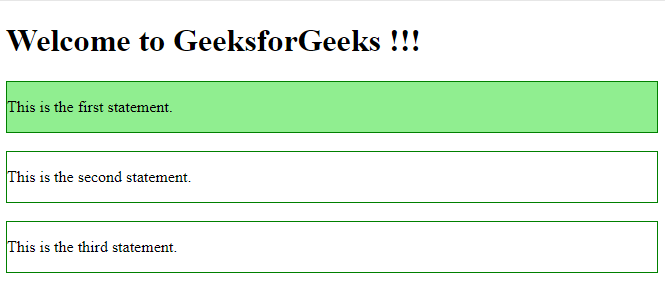
输出:

- last()方法。jQuery中的last()方法是用来寻找一组元素中的最后一个元素。
语法:
$(selector).last()
参数:它不接受任何参数。
返回值:它返回所选元素中的最后一个元素。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use last() method -->
<script>
(document).ready(function() {
("div").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
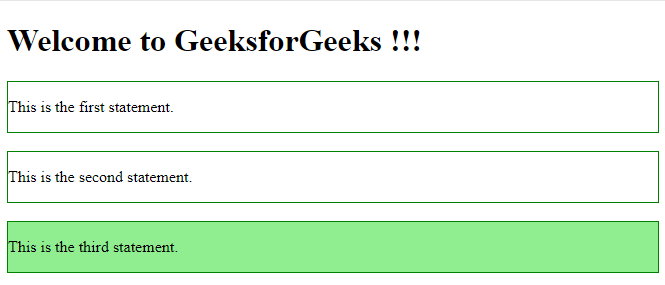
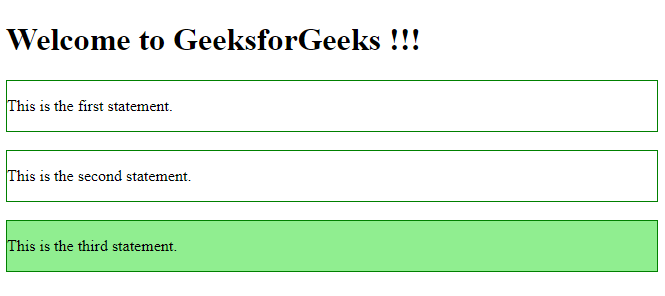
输出:

- eq()方法。该方法用于选择具有特定索引号的元素。
语法:
$(selector).eq(index_number)
参数:它需要一个指定元素的索引号。
返回值:它返回具有特定索引号的所选元素。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use eq() method -->
<script>
(document).ready(function() {
("div").eq(1).css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
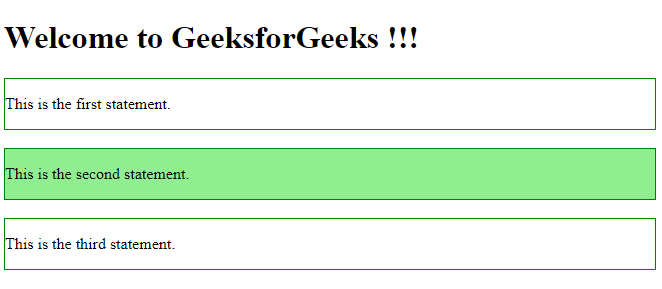
输出:

- filter()方法。该方法用于选择具有某些特定标准的元素。
语法:
$(selector).filter(parameter)
参数:它需要一个类名或ID名来从其他具有相同元素名称的元素中过滤指定的元素。
返回值:它返回所有符合标准的元素。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use filter() method -->
<script>
(document).ready(function() {
("div").filter(".demo").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="demo" style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="demo" style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
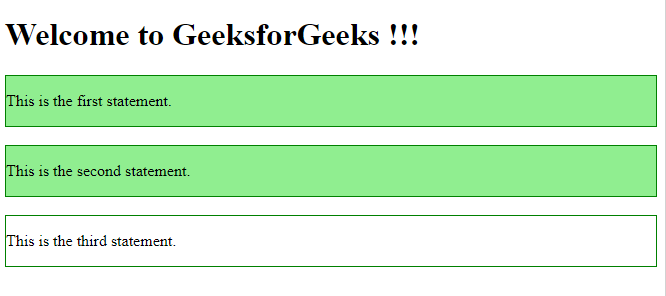
输出:

- not()方法。这个方法用于选择所有不符合某些标准的元素。
语法:
$(selector).not(parameter)
参数:它需要一个类名或id名来从其他具有相同元素名称的元素中去掉选择。
返回值:它返回所有不符合标准的元素。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use not() method -->
<script>
(document).ready(function() {
("div").not(".demo").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="demo" style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="demo" style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
输出:

 极客教程
极客教程