jQuery prevUntil()实例
prevUntil()是jQuery内置的一个方法,用于查找两个给定元素之间的所有前一个兄弟姐妹元素。同级元素是指在DOM树中具有相同的父元素。文档对象模型(DOM)是一个万维网联盟的标准。它定义了访问DOM树中的元素。
语法:
$(selector1).nextUntil(selector2)
参数:它接受一个参数 “selector2″,这是最后一个被选中的元素,在它之前的兄弟姐妹将被找到。
返回值:它返回 “selector1 “和 “selector2 “之间的所有兄弟姐妹。
jQuery代码显示prevUntil()方法的工作:
代码 #1:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li class="start">list 5 !!!</li>
<li>other sibling</li>
<li>other sibling</li>
</ul>
</div>
</body>
</html>
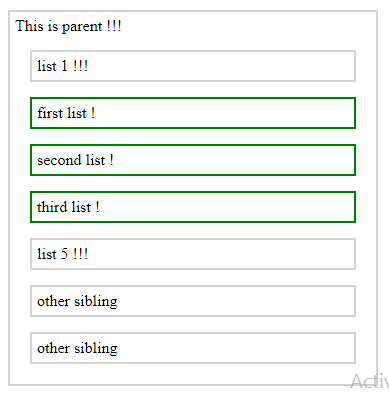
在上面的代码中,”列表5 “和 “列表1 “之间的所有前面的元素(或兄弟姐妹)都用绿色突出显示。
输出:

代码 #2:
<html>
<head>
<style>
.sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("li.start").prevUntil("li.stop").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div style="width:400px;" class="sib">
<ul>
This is parent !!!
<li class="stop">list 1 !!!</li>
<li>first list !</li>
<li>second list !</li>
<li>third list !</li>
<li>fourth list !</li>
<li>fifth list !</li>
<li class="start">list 7 !!!</li>
</ul>
</div>
</body>
</html>
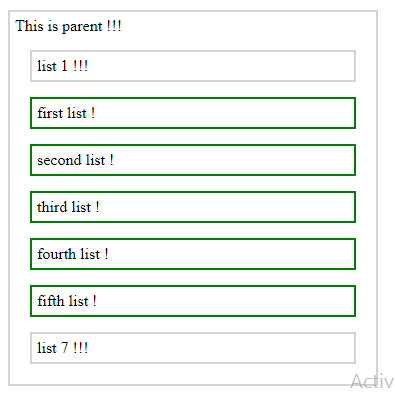
在上面的代码中,”列表7 “和 “列表1 “之间的所有前面的元素(或兄弟姐妹)都用绿色突出显示。
输出:

 极客教程
极客教程