jQuery has()的例子
has()是jQuery中的一个内置方法,用于查找指定元素列表中的所有元素。
语法:
$(selector).has(element)
参数:它接受一个参数表达式或一个元素来与之匹配。
返回值:它返回所有符合指定选择器的元素,这些元素里面有一个或多个元素。
jQuery代码显示has()方法的工作:
代码 #1:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("p").has("span").css("background-color", "lightgreen", "bold");
});
</script>
<style>
body {
width: 50%;
height: 100px;
border: 2px solid green;
padding: 15px;
font-size: 19px;
}
</style>
</head>
<body>
<p>Geeks <span>for</span> Geeks !</p>
<p>I am a <span>content</span> writer.</p>
<p>This is a normal paragraph .</p>
</body>
</html>
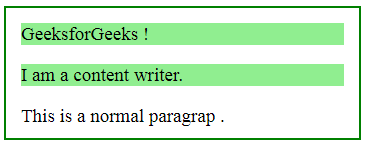
输出:
所有包含 “span “元素的 “p “元素都被突出显示。

 极客教程
极客教程