jQuery closest()与实例
closest()是jQuery内置的一个方法,它可以返回DOM树中所选元素的第一个祖先。这个方法从当前元素开始向上追溯,寻找该元素的第一祖先。文档对象模型(DOM)是万维网联盟的一个标准。它定义了对DOM树中元素的访问。
语法:
$(selector).closest(para1, para2);
参数:它接受两个参数,具体如下–
- para1:这指定了叙述DOM树中祖先搜索的元素。
- para2: 这是一个可选的参数DOM元素,在其中找到一个匹配的元素。
返回值:它返回所选元素的第一个祖先。
jQuery代码显示closest()方法的工作:
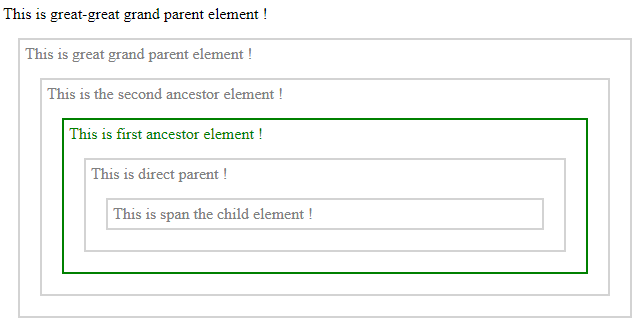
代码 #1:
在下面的代码中,没有传递可选参数。
<html>
<head>
<style>
.main * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
<!-- here is the script code for performing the method -->
(document).ready(function() {
("span").closest("ul").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main">
This is great-great grand parent element !
<div style="width:600px;">
This is great grand parent element !
<ul>
This is the second ancestor element !
<ul>
<!-- This element will be selected -->
This is first ancestor element !
<li>This is direct parent !
<span>This is span the child element !</span>
</li>
</ul>
</ul>
</div>
</body>
</html>
输出:

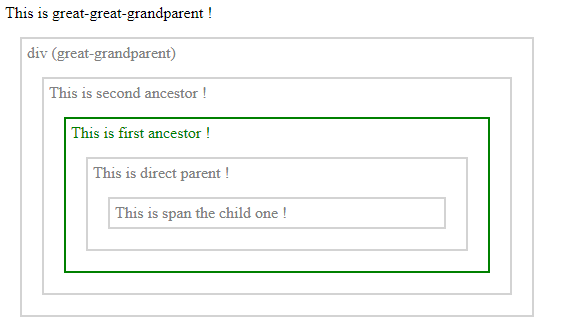
代码 #2:
在下面的代码中,可选参数被传递给方法。
<html>
<head>
<style>
.main * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
<!--Here among dom id first ancestor will select -->
var item = document.getElementById("dom");
("li").closest("ul", item).css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main">
This is great-great-grandparent !
<div style="width:500px;">
div (great-grandparent)
<ul id="dom">
This is second ancestor !
<ul id="dom">
This is first ancestor !
<li>This is direct parent !
<span>This is span the child one !</span>
</li>
</ul>
</ul>
</div>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程