jQuery contents()的例子
contents() 是jQuery内置的一个方法,它可以返回所有直接的孩子,包括选定元素的文本和评论节点。
语法:
$(selector).contents()
参数:它不接受任何参数。
返回值:它返回选定元素的所有直接子元素。
jQuery代码显示此方法的工作:
代码 #1:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
<!-- jQuery code to perform this method -->
("button").click(function() {
$("div").contents().filter("p").wrap("<b/>");
});
});
</script>
<style>
#p1 {
width: 420px;
padding: 50px;
display: block;
border: 2px solid green;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<!-- This paragraph will get bold after click on
the button -->
<p id="p1">Welcome to GeeksforGeeks !!!</p>
</div>
<!-- click on this button -->
<button>Click Me!</button>
<br>
</body>
</html>
输出:
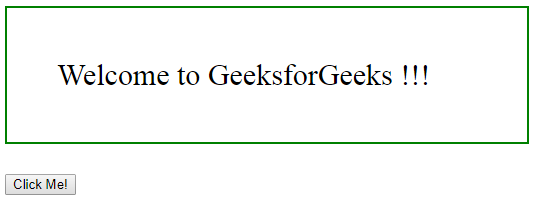
在点击 “点击我!”按钮之前-

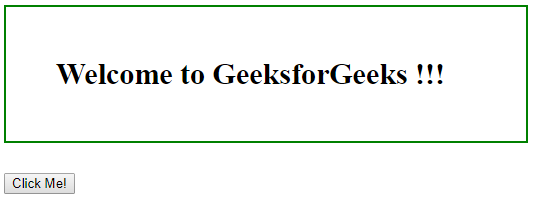
在点击 “点击我!”按钮后-

代码 #2:
在下面的代码中,不需要点击任何按钮。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<style>
#p1 {
display: block;
width: 400px;
padding: 30px;
border: 2px solid green;
font-size: 30px;
}
</style>
</head>
<body>
<!-- This paragraph will get bold -->
<p id="p1">Welcome to GeeksforGeeks !</p>
<script>
$("p")
.contents()
.filter(function() {
return this.nodeType !== 1;
})
.wrap("<b></b>");
</script>
</body>
</html>
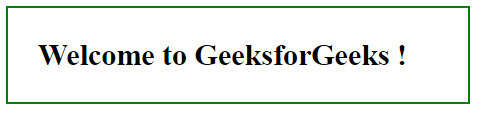
输出:

 极客教程
极客教程