jQuery parentsUntil()实例
parentsUntil()是jQuery中的一个内置方法,用来寻找DOM树中两个给定元素之间的所有祖先元素。文档对象模型(DOM)是一个万维网联盟的标准。它定义了访问DOM树中的元素。
语法:
$(selector1).parentsUntil(selector2)
参数:它接受一个参数 “selector2″,它是树中所选元素的最后一个标记的父元素。
返回值:它返回两个给定元素之间的所有祖先元素。
jQuery代码显示parentsUntil()方法的工作:
<html>
<head>
<style>
.anc * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("span").parentsUntil("div").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="anc">
This is great-great-grandparent !
<div style="width:400px;">
This is great-grandfather element !
<ul>
This is grandparent !
<li>This is direct parent element !
<span>This is child element</span>
</li>
</ul>
</div>
</body>
</html>
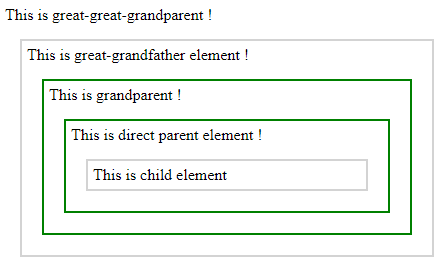
在上面的代码中,”span “和 “div “之间的所有祖先元素都被突出显示为绿色。
输出:

 极客教程
极客教程