jQuery not()方法与实例
not()是jQuery中的一个内置函数,与filter()方法相反。这个函数将返回所有与所选元素不匹配的特定 “id “或 “class “的元素。
语法:
$(selector).not(A)
选择器是指不被选中的元素。
参数:它接受一个参数 “A”,是指定元素的 “id “或 “class”。
返回值:这将返回所有的元素,除了选定的元素。
JavaScript代码显示该函数的工作:
代码 #1:
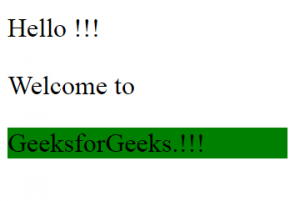
在下面的代码中,除了 “main “类之外,所有的段落元素都被高亮显示,背景颜色为绿色。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("p").not(".main").css("background-color", "green");
});
</script>
</head>
<body>
<p class="main">Hello !!!</p>
<p class="main">Welcome to</p>
<p>GeeksforGeeks.!!!</p>
</body>
</html>
输出:

代码 #2:
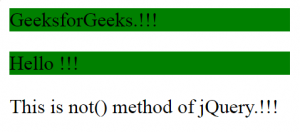
在下文中,所有id为 “main “的段落元素都被高亮显示,背景颜色为绿色。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("p").filter("#main").css("background-color", "green");
});
</script>
</head>
<body>
<p id="main">GeeksforGeeks.!!!</p>
<p id="main">Hello !!!</p>
<p>This is not() method of jQuery.!!!</p>
</body>
</html>
输出:

 极客教程
极客教程