jQuery eq()的例子
eq()方法是jQuery内置的方法,用于直接定位选定的元素,并返回一个具有特定索引的元素。
语法:
$(selector).eq(index)
参数:这里的参数 “index “指定了元素的索引。
可以是正数,也可以是负数。
注意:
- 索引号总是从0开始,所以第一个数字的索引是0(不是1)。
- 使用一个负数作为索引,从列表的末尾开始计算索引。
jQuery代码显示eq()方法的工作:
例子1:下面的代码将选择指定的元素。
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks articles</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
(".heading").eq(0).css("color", "red");
$(".heading").eq(2).css("color", "yellow");
});
</script>
</head>
<body>
<h1 class="heading">GeeksForGeeks</h1>
<h2 class="heading">GeeksForGeeks</h2>
<h3 class="heading">GeeksForGeeks</h3>
<h4 class="heading">GeeksForGeeks</h4>
</body>
</html>
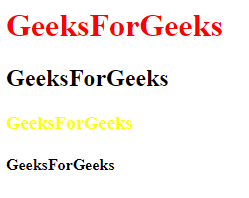
输出:

例子2:下面的代码将选择指定的具有负指数的元素。
<!DOCTYPE html>
<html>
<head>
<title>GeeksForGeeks articles</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
(".heading").eq(-2).addClass("style");
$(".heading").eq(-4).addClass("style");
});
</script>
<style>
.style {
color: red;
font-family: fantasy;
font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
<li class="heading">GeeksForGeeks</li>
</ul>
</body>
</html>
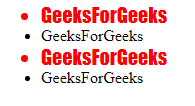
输出:

jQuery : eq() vs get():
- .eq()将其作为一个jQuery对象返回,这意味着DOM元素被包裹在jQuery包装器中,这意味着它接受jQuery函数。
- .get()返回一个原始DOM元素的数组。
 极客教程
极客教程