jQuery first()的例子
first()是jQuery中的一个内置函数,用于从指定的元素中选择第一个元素。
语法:
$(selector).first()
这里选择器是所有元素的主类。
参数:它不接受任何参数。
返回值:它返回所选元素中的第一个元素。
jQuery代码显示此功能的工作:
代码 #1:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("div").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
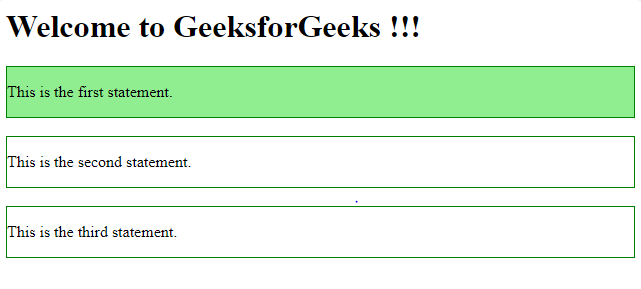
在上述代码中,第一个 “div “元素的背景颜色被改变。
输出:

在这里,你也可以通过选择所选元素的 “id “或 “class “进行选择。
代码 #2:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
(".main").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is second statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>
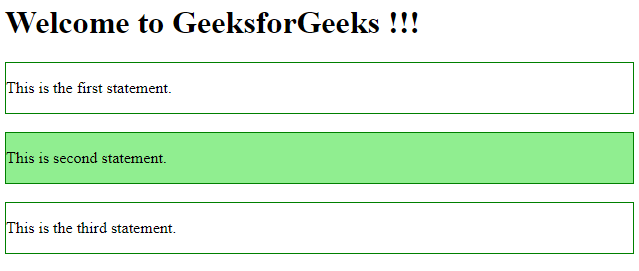
在上面的代码中,具有第一个 “main “类的元素被突出显示。
输出:

 极客教程
极客教程