jQuery filter()的例子
jQuery是一个非常强大的工具,它可以帮助我们加入各种DOM遍历方法,随机或按顺序选择文档中的元素。大多数的DOM遍历方法并不修改元素,而是根据给定的条件来过滤它们。
filter()方法用于过滤掉所有不符合所选条件的元素,这些匹配的元素将被返回。
语法:
$(selector).filter(criteria, function(index))
参数:
标准 : 它指定了一个选择器表达式,一个jQuery对象或一个或多个元素,从一组选定的元素中返回。
function(index) :它指定了一个函数,为集合中的每个元素运行。如果该函数返回true,则该元素被保留。否则,它将被删除。
index :该元素在集合中的索引位置。
注意:要指定一个以上的标准,请使用逗号。
jQuery代码显示filter()方法的工作。
代码 #1:
这段代码将返回所有与所选标准匹配的元素。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
(document).ready(function() {
("li").filter(".first, .last").css("color", "red")
.css("backgroundColor", "yellow");
});
</script>
</head>
<body>
<ul>
<li class="first">GeeksForGeeks</li>
<li class="first">GeeksForGeeks</li>
<li class="middle">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
</ul>
</body>
</html>
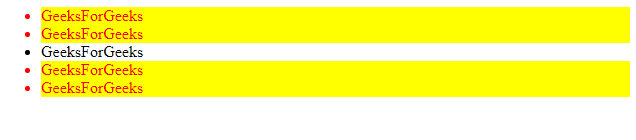
输出:

代码 #2:
这段代码将选择与函数所检查的标准相匹配的元素。这里,该函数检查一个列表中的两个元素,并返回真或假。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
(document).ready(function() {
("ul").filter(function() {
return $("li", this).length == 2;
}).css("color", "red").css("fontSize", "20");
});
</script>
</head>
<body>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with one element:
<ul>
<li>option1</li>
</ul>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with three elements:
<ul>
<li>option1</li>
</ul>
<ul>
<li>option2</li>
</ul>
<ul>
<li>option3</li>
</ul>
</body>
</html>
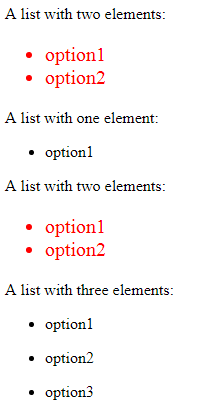
输出:

 极客教程
极客教程