jQuery find()的例子
find()是jQuery中的一个内置方法,用于寻找所选元素的所有后代元素。它将一路向下追踪到DOM树中所选元素的最后一片叶子。
语法:
$(selector).find()
这里的选择器是指选择的元素,所有的后代元素都将被找到。
参数:它不接受任何参数。
返回值:它返回所选元素的所有后裔元素。
jQuery代码显示此功能的工作:
代码 #1:
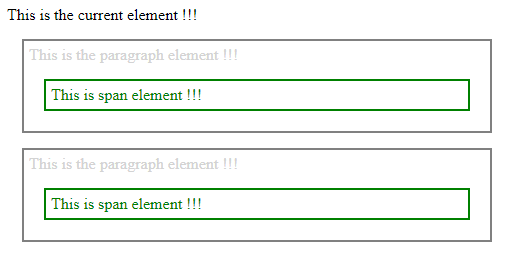
在下面的代码中,所有连接到 “div “元素的 “span “元素都被高亮显示为绿色。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid grey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("div").find("span").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !!!
<p>This is the paragraph element !!!
<span> This is span element !!!</span>
</p>
<p>This is the paragraph element !!!
<span>This is span element !!!</span>
</p>
</div>
</body>
</html>
输出:

在find()函数的帮助下,也可以通过一些参数找到特定元素的所有后裔元素。
语法:
$(selector1).children("selector2")
这里selector1是被选中的元素,它的所有后代元素都将被找到。
参数:它接受一个参数,具体如下
- selector2。这只是一个 “*”号,返回所选元素的所有子元素。
返回值:它返回所选元素的所有子元素。
代码 #2:
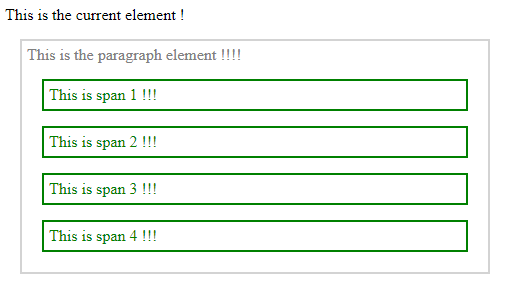
在下面的代码中,”p “元素的所有 “span “元素被选中并以绿色高亮显示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("p").find("*").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !
<p>This is the paragraph element !!!!
<span>This is span 1 !!!</span>
<span>This is span 2 !!!</span>
<span>This is span 3 !!!</span>
<span>This is span 4 !!!</span>
</p>
</div>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程