jQuery add()方法实例
jQuery add()方法是用来添加元素到现有的元素组中的。这个方法可以将元素添加到整个文档中,或者只是添加到上下文元素中,如果定义了上下文参数。
语法:
$(selector).add(element, context_parameter)
这里的选择器有助于找到匹配的元素。
参数:它接受两个参数,具体如下。
- element。它是选定的元素。
- context_parameter:它是定义的元素的上下文参数。
jQuery代码显示add()方法的工作:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
(".heading").add("#para1").add("#span1").
css("background-color", "lightgreen");
});
</script>
</head>
<body>
<p style="color:green" class="heading">Welcome to GfG!!!</p>
<p style="color:green" id="para1">Welcome to GeeksforGeeks !!!</p>
<span style="color:green" id="span1">Article 1 !!!.</span>
<div>This example adds the same css style for both
"p" and "span" elements, using its class and
id name!!! </div>
</body>
</html>
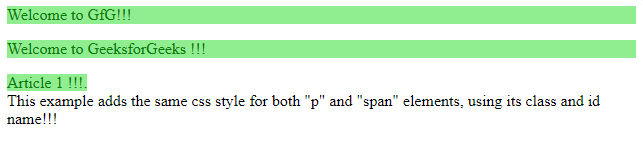
输出:

 极客教程
极客教程