jQuery next() 和 nextAll() 示例
next()
next()是jQuery中的一个内置函数,用于返回所选元素的下一个兄弟姐妹。兄弟姐妹是指在DOM树中具有相同的父元素。文档对象模型(DOM)是一个万维网联盟的标准。它定义了访问DOM树中的元素。
语法:
$(selector).next()
参数:它不接受任何参数。
返回值 : 它返回所选元素的下一个兄弟姐妹。
jQuery代码显示Next()方法的工作:
代码 #1:
<html>
<head>
<style>
.next * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h3").next().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="next">
<div>
This is parent element !
<p>This is first paragraph </p>
<span>first span box </span>
<h2>heading 2 !</h2>
<h3>heading 3 !</h3>
<p>This is the second paragraph and next
sibling to h3 !</p>
</div>
</body>
</html>
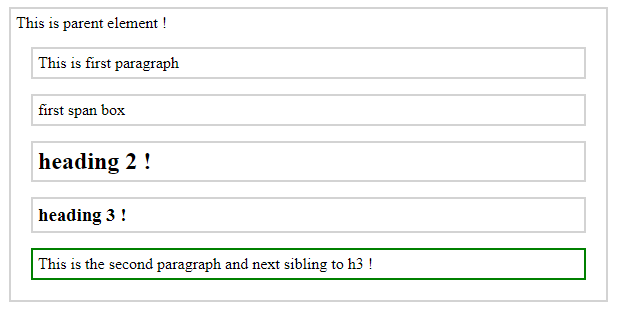
在上面的代码中,”h3 “的下一个同级元素被突出显示为绿色。
输出:

nextAll()
nextAll()是jQuery内置的一个方法,用于返回所选元素的所有下一个同级元素。
语法:
$(selector).nextAll()
参数:它不接受任何参数。
返回值:它返回选定元素的所有下一个同级元素。
jQuery代码显示NextAll()方法的工作:
代码 #2:
<!DOCTYPE html>
<html>
<head>
<style>
.next * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("h2").nextAll().css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="next">
<div>
This is parent element !
<p>This is first paragraph </p>
<span>first span box </span>
<h2>heading 2 !</h2>
<h3>heading 3 !</h3>
<p>This is the second paragraph and next
sibling to h3 !</p>
</div>
</body>
</html>
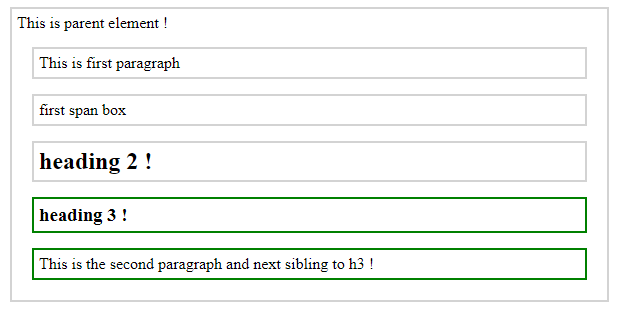
在上面的代码中,”h2 “的所有下一个同级元素都被突出显示为绿色。
输出:

 极客教程
极客教程