jQuery parent() 和 parents() 示例
parent()是jQuery内置的一个方法,用于寻找与所选元素相关的父元素。在jQuery中的这个parent()方法可以遍历所选元素的上一层并返回该元素。
语法:
$(selector).parent()
这里的选择器是指需要找到其父级的选定元素。
参数:它不接受任何参数。
返回值:它返回所选元素的父元素。
jQuery代码显示此功能的工作:
<html>
<head>
<style>
.main_div * {
display: block;
border: 1px solid green;
color: green;
padding: 5px;
margin: 15px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("span").parent().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="main_div">
<div style="width:500px;">div (Great-Grandparent)
<ul>This is the grand-parent of the selected span element.!
<li>This is the parent of the selected span element.!
<span>This is the span element !!!</span>
</li>
</ul>
</div>
</div>
</body>
</html>
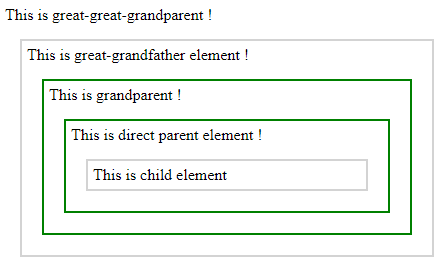
在上面的代码中,只有被选中的元素的父元素得到了深绿色的颜色。
输出:

parents()是jQuery内置的一个方法,用于查找与所选元素相关的所有父元素。这个parents()方法在jQuery中遍历了所选元素的所有级别,并返回所有元素。
语法:
$(selector).parents()
这里的选择器是选定的元素,它的所有父级需要找到。
参数:它不接受任何参数。
返回值:它返回所选元素的所有父元素。
jQuery代码显示此功能的工作:
<html>
<head>
<style>
.main_body* {
display: block;
border: 2px solid green;
color: green;
padding: 5px;
margin: 15px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("span").parents().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main_body">
<div style="width:500px;">This is the great grand parent of the selected span element.!
<ul>This is the grand parent of the selected span element.!
<li>This is the parent of the selected element.!
<span>This is the selected span element.!</span>
</li>
</ul>
</div>
</body>
</html>
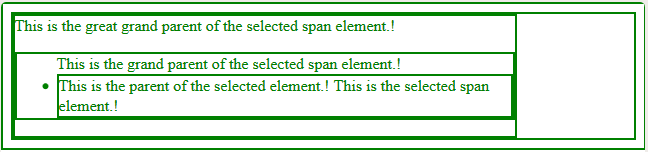
在上面的代码中,所有被选中的父元素都被显示为深绿色。
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程