jQuery UI的Sortable cursorAt选项
jQuery UI由GUI部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成,jQuery UI对于构建网页的UI界面非常有用。jQuery UI的Sortable cursorAt选项是用来在排序时将光标移动到一个给定的位置。这个选项是与光标选项一起工作的。光标位置的值是用{ top, left, right, bottom }选项设置的。
语法:
$( ".selector" ).sortable({
cursorAt: { left: 5 }
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
(function () {
("#sortable").sortable({
cursor: "move",
cursorAt: { left: 200 }
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable cursorAt Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
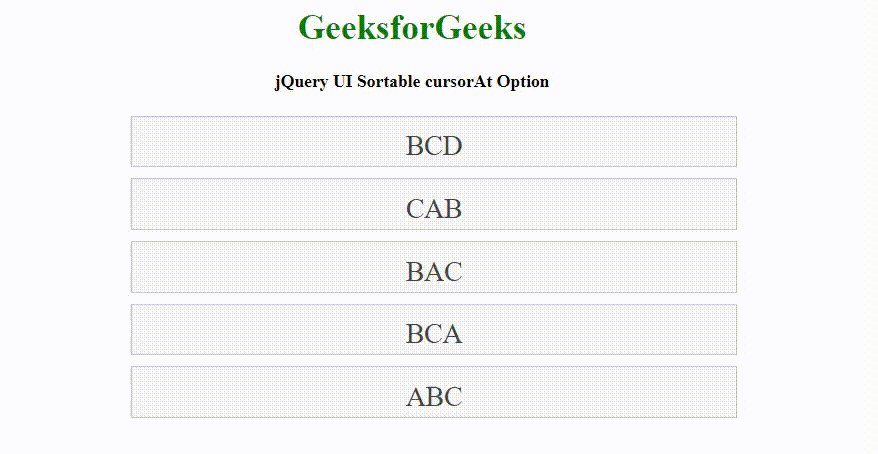
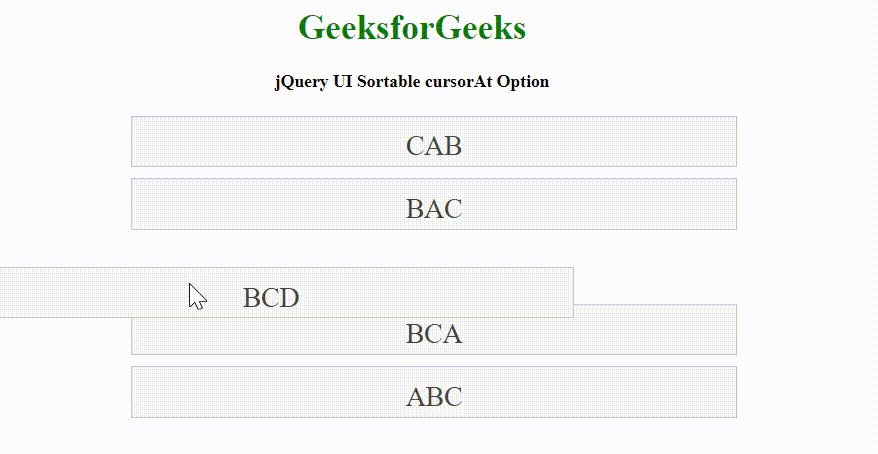
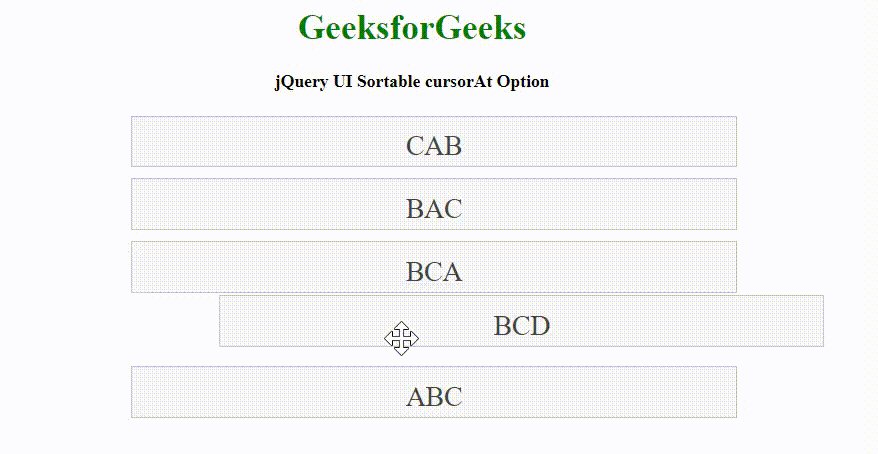
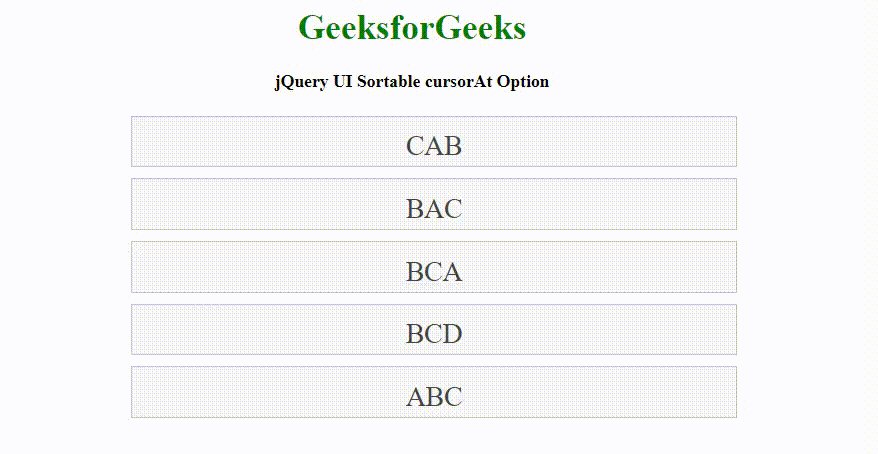
输出:

 极客教程
极客教程