Angular Material 7 – 按钮
<mat-button>是 Angular 指令,用于创建具有 Material 样式和动画的按钮。
本章中,我们将展示使用 Angular Material 绘制按钮控件所需的配置。
创建 Angular 应用
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的 Angular 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 根据 Angular 6 – 项目设置 章节中的说明,创建名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 文件如下所述。保持其它文件不变。 |
| 3 | 编译并运行应用程序,以验证实现逻辑的结果。 |
修改后的模块描述符 app.module.ts 的内容如下。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatIconModule } from '@angular/material'
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
修改后的 CSS 文件 app.component.css 的内容如下。
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}
修改后的 HTML 主机文件 app.component.html 的内容如下。
<div class = "example-button-row">
<button mat-button>基本</button>
<button mat-raised-button>凸起</button>
<button mat-stroked-button>描边</button>
<button mat-flat-button>平面</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>迷你</button>
<a mat-button routerLink = ".">链接</a>
</div>
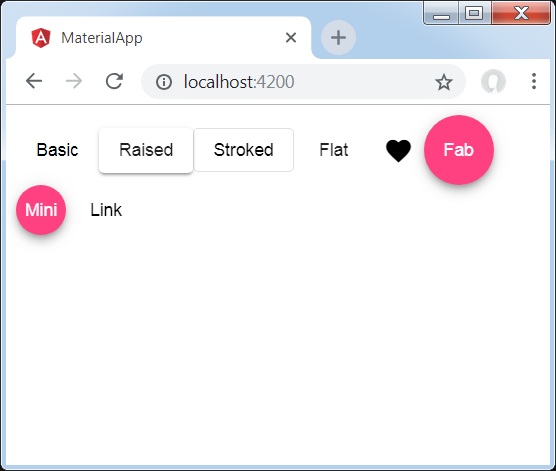
结果
验证结果。

详细信息
- 这里,我们使用各种 mat-buttons 变体创建了按钮。
 极客教程
极客教程