Angular Material 7 – SnackBar
<MatSnackBar>是一个Angular指令,用于在移动设备上显示通知栏,作为对话框/弹出窗口的替代品。
在本章中,我们将展示使用Angular Material显示snack bar所需的配置。
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件 app.component.html 的内容。
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>
以下是修改后的ts文件的内容 app.component.ts 。
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}
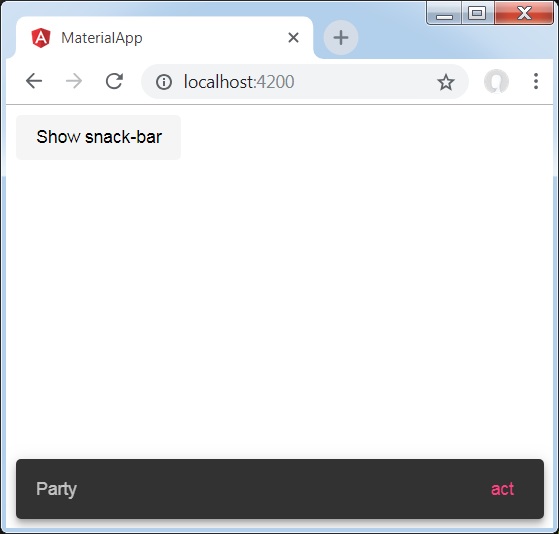
结果
验证结果。

详情
- 在此,我们使用mat-button创建了一个按钮,点击该按钮后我们显示snack bar。
 极客教程
极客教程