Angular Material 7 – 菜单
<mat-menu> ,一个Angular指令,用于使用材料设计样式和动画功能创建菜单并将其附加到控件。
在本章中,我们将展示使用Angular Material绘制菜单控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 根据 Angular 6 – 项目设置 章节的说明,创建一个名为 materialApp 的项目。 |
| 2 | 根据以下说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以验证已实施的逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML宿主文件 app.component.html 的内容。
<button mat-button [matMenuTriggerFor] = "menu">文件</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>新建</button>
<button mat-menu-item>打开</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">最近的</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>文件1</button>
<button mat-menu-item>文件2</button>
</mat-menu>
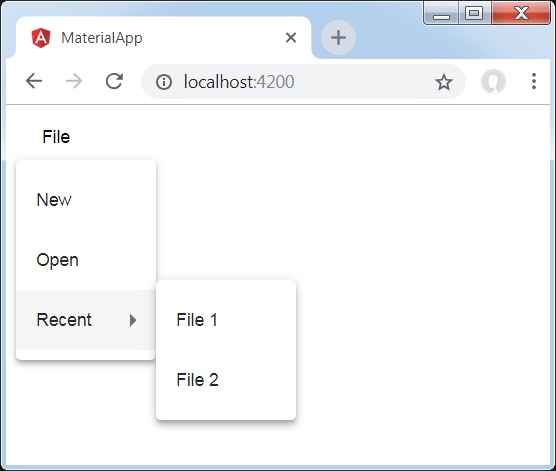
结果
验证结果。

详细信息
-
首先,我们使用mat-menu创建了两个菜单,并使用matMenuTriggerFor将它们绑定到按钮。
-
matMenuTriggerFor传递菜单标识符以附加菜单。
 极客教程
极客教程