Angular Material 7 – CheckBox
< mat-checkbox> 是一个 Angular 指令,使用 Material 设计样式和动画功能作为增强型复选框。
在本章中,我们将展示使用 Angular Material 绘制复选框控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的 Angular 应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Angular 6 – 项目设置 章节的说明创建名为 materialApp 的项目。 |
| 2 | 根据以下说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 文件。保持其余文件不变。 |
| 3 | 编译和运行应用程序,验证实现逻辑的结果。 |
下面是经过修改的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是经过修改的 HTML 主机文件 app.component.html 的内容。
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>
下面是经过修改的 CSS 文件 app.component.css 的内容。
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
下面是经过修改的 ts 文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}
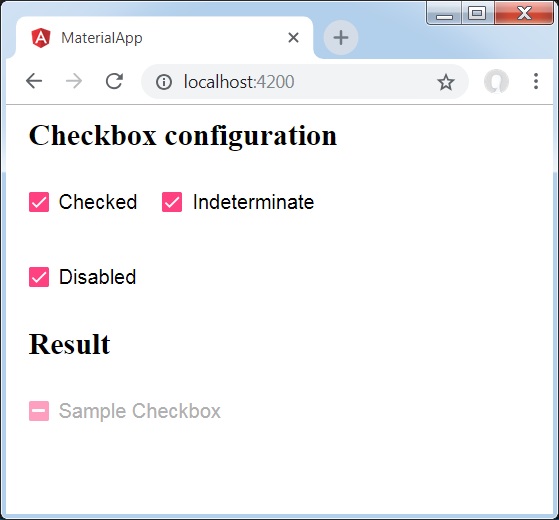
结果
验证结果。

详细信息
-
首先,我们使用mat-checkbox创建了三个复选框,并使用ngModel与变量绑定。
-
然后,我们创建了另一个复选框,并在.ts文件中演示了它的各种属性与变量绑定。
 极客教程
极客教程