Angular Material 7 – 表单字段
Angular指令 <mat-form-field> 用于在Angular组件上创建一个包装器,旨在应用文本样式,如下划线、粗体、提示等。
以下Angular组件可以在 <mat-form-field> 中使用。
<input matNativeControl>-
<textarea matNativeControl> -
<select matNativeControl> -
<mat-select> -
<mat-chip-list>
在本章中,我们将展示如何在Angular Material中配置mat-form-field控件。
创建Angular应用程序
遵循以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 使用项目名称为 materialApp 创建项目,如 Angular 6 – 项目设置 章节中所述。 |
| 2 | 根据下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,其它文件不变。 |
| 3 | 编译和运行应用程序,以验证实现的逻辑的结果。 |
以下是修改后的模块描述符内容 app.module.ts 。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件内容 app.component.css 。
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
以下是修改后的HTML主机文件内容 app.component.html 。
<div class = "tp-container">
<mat-form-field appearance = "standard">
<input matInput placeholder = "输入">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>示例提示</mat-hint>
</mat-form-field>
<mat-form-field appearance = "fill">
<textarea matInput placeholder = "文本框"></textarea>
</mat-form-field>
<mat-form-field appearance = "outline">
<mat-select placeholder = "选择">
<mat-option value = "A">A</mat-option>
<mat-option value = "B">B</mat-option>
<mat-option value = "C">C</mat-option>
</mat-select>
</mat-form-field>
</div>
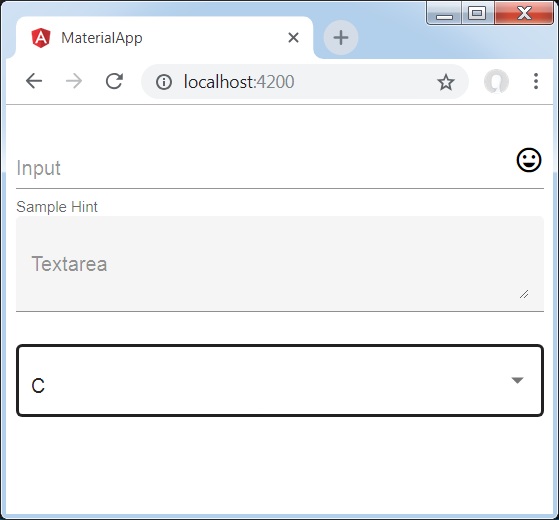
结果
验证结果。

详情
-
首先,我们使用mat-form-field包装器创建了一个表单字段。我们使用appearance属性改变了表单字段的外观。
-
然后,在表单字段中添加了一个表单控件。
 极客教程
极客教程