Angular Material 7 – 卡片
<mat-card> 是一个Angular指令,用于创建具有材料设计样式和动画功能的卡片。它提供了常见卡片部分的预设样式。
<mat-card-title>− 代表标题部分。-
<mat-card-subtitle>− 代表子标题部分。 -
<mat-card-content>− 代表内容部分。 -
<mat-card-actions>− 代表操作部分。 -
<mat-card-footer>− 代表页脚部分。
在本章中,我们将展示使用Angular Material绘制卡片控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Angular 6 – 项目设置 章节中的说明创建名为 materialApp 的项目。 |
| 2 | 根据下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其余文件不变。 |
| 3 | 编译和运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}
以下是修改后的HTML主机文件 app.component.html 的内容。
<mat-card class="tp-card">
<mat-card-header>
<div mat-card-avatar class="tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src="https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt="Learn HTML5">
<mat-card-content>
<p>
HTML5是HTML标准的下一个重要修订,取代了HTML 4.01、XHTML 1.0和XHTML 1.1。HTML5是一种用于构造和展示万维网络上内容的标准。
LIKE
SHARE
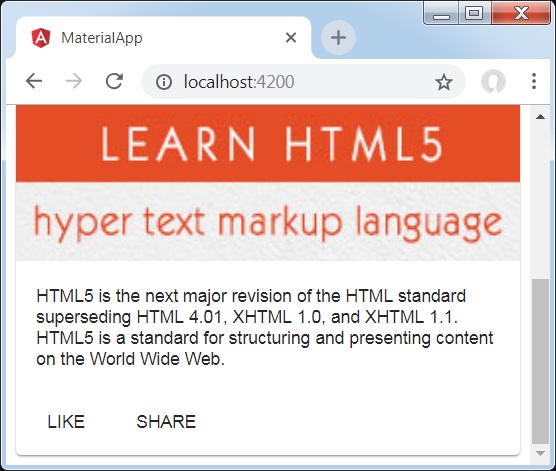
结果
验证结果。

详情
- 在这里,我们使用mat-card创建了一张卡片。
 极客教程
极客教程