Angular Material 7 – 日期选择器(DatePicker)
<mat-datepicker>是一个Angular指令,可以创建日期选择器控件,通过它可以从日历中选择日期或者使用输入框直接输入日期。
在本章,我们将展示如何使用Angular Material绘制日期选择器控件的配置。
创建Angular应用程序
按照以下步骤更新我们在“Angular 6 – 项目设置”一章中创建的Angular应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 创建名为 materialApp 的项目,如“Angular 6 – 项目设置”一章中所述。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,如下所述。保持其它文件不变。 |
| 3 | 编译并运行应用程序,以验证实现逻辑的结果。 |
下面是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule} from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule, MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是修改后的HTML主机文件 app.component.html 的内容。
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="选择日期">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
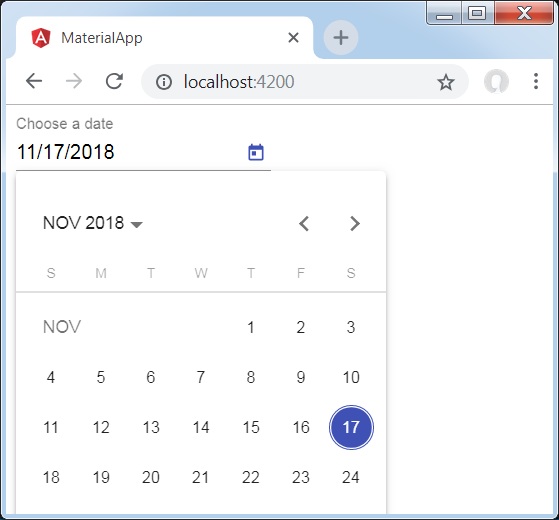
结果
验证结果。

详细信息
-
首先,我们创建了一个输入框,使用[matDatepicker]属性绑定了一个名为 picker 的日期选择器。
-
然后,我们使用mat-datepicker标签创建了一个名为 picker 的日期选择器。
 极客教程
极客教程