Angular Material 7 – 单选按钮
<mat-radiobutton>是一个Angular指令,用于<input type = “radio">,以增强基于材料设计的样式。。
在本章中,我们将展示使用Angular Material绘制单选按钮控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序−
| 步骤 | 描述 |
|---|---|
| 1 | 根据 Angular 6 – 项目设置 章节中的说明创建名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html ,如下所述。保留其余文件不变。 |
| 3 | 编译和运行应用程序,以验证实现的逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatRadioModule } from '@angular/material'
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的ts文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
以下是修改后的HTML宿主文件 app.component.html 的内容。
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>
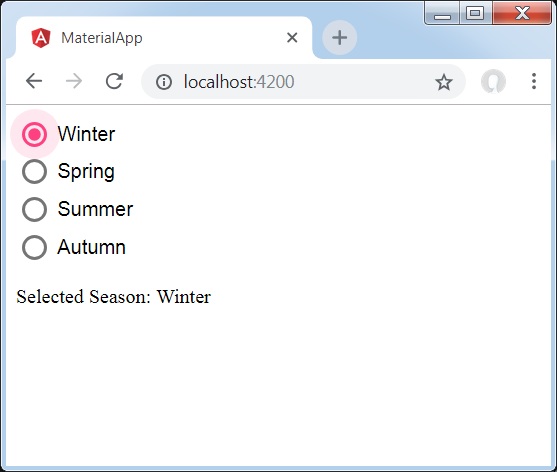
结果
验证结果。

详情
-
首先,我们使用mat-radio-group创建了一个单选按钮组并绑定了ngModel。
-
然后,我们使用mat-radio-button添加了单选按钮。
 极客教程
极客教程