Angular Material 7 – 工具栏
Angular指令 <mat-toolbar>用于创建工具栏,显示标题、头部或任何操作按钮。
<mat-toolbar>- 表示主容器。-
<mat-toolbar-row>- 添加新行。
在本章中,我们将展示使用Angular Material绘制工具栏控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序 –
| 步骤 | 说明 |
|---|---|
| 1 | 创建名为 materialApp 的项目,就像在 Angular 6 – 项目设置 章节中解释的那样。 |
| 2 | 根据以下说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其他文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}
以下是修改后的HTML主机文件 app.component.html 的内容。
<mat-toolbar color = "primary">
<span class = "gap">文件</span>
<span>编辑</span>
<span class = "filler"></span>
<span>关于</span>
</mat-toolbar>
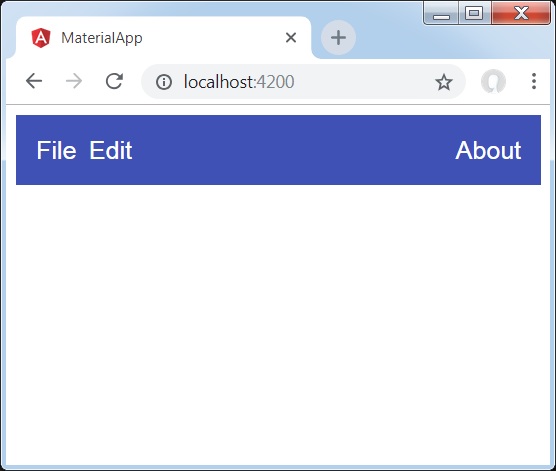
结果
验证结果。

详细信息
- 首先,我们创建了一个跨越整个页面的工具栏。
- 然后添加标签。
 极客教程
极客教程