Angular Material 7 – 徽章
Angular指令 <mat-badge>用于创建徽章,徽章是用于UI元素的小型状态描述符。徽章通常带有一个数字或其他短字符集,该数字或字符集在另一个UI元素附近显示。
在本章中,我们将演示使用Angular Material绘制徽章控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节创建的Angular应用程序−
| 步骤 | 说明 |
|---|---|
| 1 | 按照 Angular 6 – 项目设置 章节的说明,创建一个名称为 materialApp 的项目。 |
| 2 | 按照下面的说明修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html 。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatBadgeModule, MatButtonModule, MatIconModule } from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML host文件 app.component.html 的内容。
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>
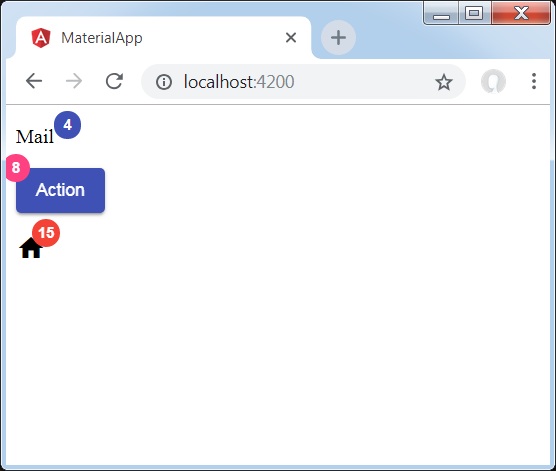
结果
验证结果。

详情
- 首先,我们创建了一个span、一个button和一个icon。
- 然后,我们使用mat-badge属性向每个元素添加了徽章。
 极客教程
极客教程