Angular Material 7 – Grid List
< mat-grid-list> 是Angular指令,用于将单元格按网格布局排列为二维视图。
在本章中,我们将展示使用Angular Material绘制网格列表控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在“Angular 6 – 项目设置”章节中创建的Angular应用程序 – Angular 6 – Project Setup -
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,正如所述 Angular 6 – 项目设置 章节中所解释的那样。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,如下所述。保持其它文件不变。 |
| 3 | 编译和运行应用程序,以验证实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
mat-grid-tile {
background: lightblue;
}
以下是修改后的HTML主机文件 app.component.html 的内容。
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>
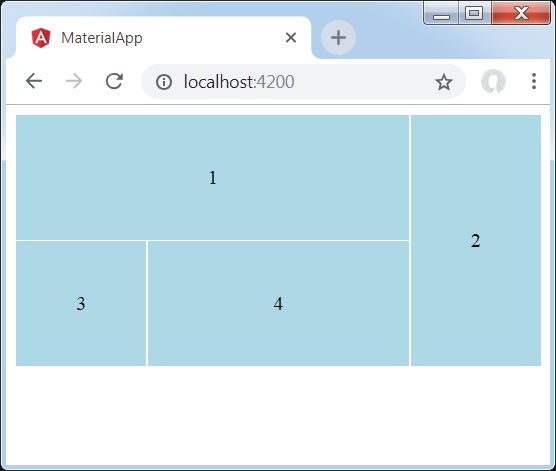
结果
验证结果。

详细信息
- 首先,我们使用mat-grid-list创建了网格列表。
- 然后,我们使用mat-grid-tile添加了内容。
 极客教程
极客教程