Angular Material 7 – Chips
< mat-chip-list> 是一个 Angular 指令,用于将一组值作为芯片显示。
在本章中,我们将展示使用 Angular Material 绘制芯片控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在“Angular 6 – 项目设置”章节中创建的 Angular 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 根据“Angular 6 – 项目设置”一章中的说明,创建一个名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,如下所示。其余文件不变。 |
| 3 | 编译并运行应用程序,验证实现的逻辑结果。 |
下面是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是修改后的 HTML 主机文件 app.component.html 的内容。
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>
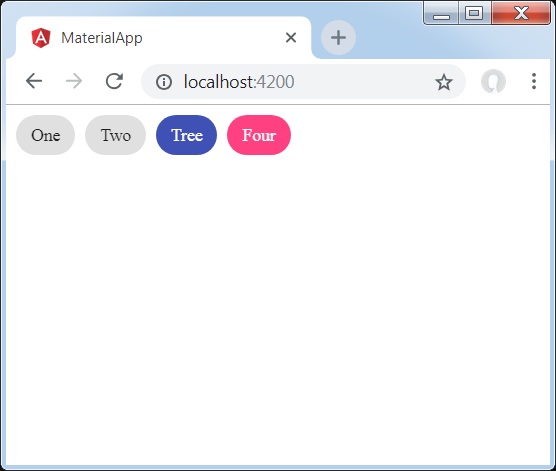
结果
验证结果。

详情
- 首先,我们使用mat-chip-list创建了芯片列表。
- 然后,我们使用mat-chip向每个芯片列表添加了芯片。
 极客教程
极客教程