Angular Material 7 – 输入
Angular指令 < mat-input>用于在 < mat-form-field>下使用 < input>和 < textarea>元素。
以下输入类型可在 < mat-input>中使用。
- 颜色
- 日期
- 日期时间
- 电子邮件
- 月份
- 数字
- 密码
- 搜索
- 电话号码
- 文本
- 时间
- 网址
- 周数
在本章中,我们将展示在Angular Material中使用 mat-input 控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 根据 Angular 6 – 项目设置 章节的说明,创建名为 materialApp 的项目。 |
| 2 | 根据下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,其余文件保持不变。 |
| 3 | 编译并运行应用程序,验证所实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
以下是修改后的ts文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
}
以下是修改后的HTML宿主文件 app.component.html 的内容。
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="喜欢的食物" value="意大利面">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="输入评论"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="电子邮件" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
请输入有效的电子邮件地址
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
电子邮件是<strong>必需的</strong>
</mat-error>
</mat-form-field>
</form>
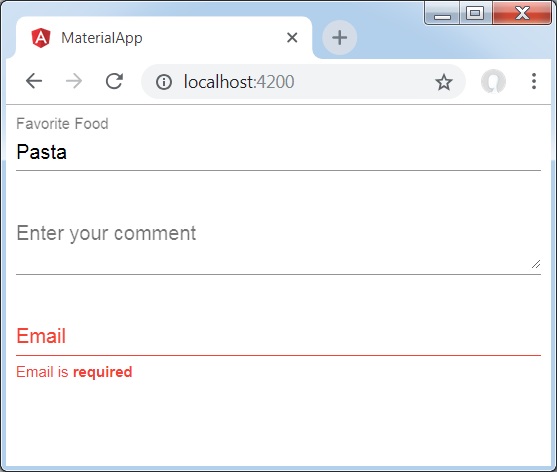
结果
验证结果。

详情
-
首先,我们使用mat-form-field包装器创建了表单字段。
-
然后,使用input和matInput属性向表单字段添加了一个表单控件。
 极客教程
极客教程