Angular Material 7 – Expansion Panel
< mat-expansion-panel> ,是一个Angular指令,用于创建可展开的详细视图和摘要视图。
< mat-expansion-panel-header>- 表示头部区域。包含面板的摘要,并充当扩展或折叠面板的控件。-
< mat-panel-title>- 表示面板标题。 -
< mat-panel-description>- 表示面板摘要。 -
< mat-action-row>- 表示在底部的操作面板。
在本章中,我们将展示使用Angular Material绘制扩展控件所需的配置。
Create Angular Application
按照以下步骤更新我们在 Angular 6 – Project Setup 章节中创建的Angular应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 如 Angular 6 – Project Setup 章节中所述,创建一个名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 文件, 如下所述。保持其余文件不变。 |
| 3 | 编译和运行应用程序以验证实施逻辑的结果。 |
以下是已修改的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是已修改的HTML主机文件 app.component.html 的内容。
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>
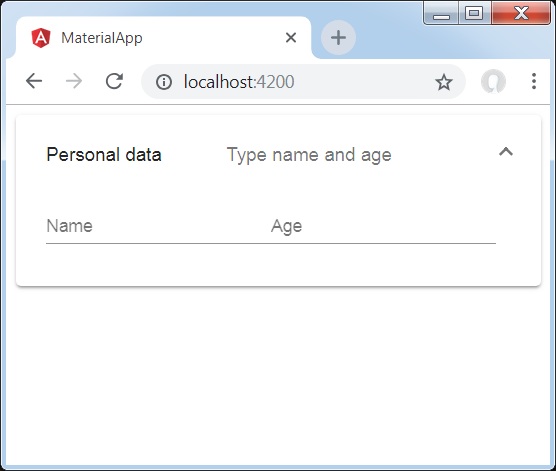
Result
验证结果。

细节
- 首先,我们使用 mat-expansion-panel 创建了扩展面板。
- 然后,我们添加了标题、副标题和内容。
 极客教程
极客教程