Angular Material 7 – Slider
<mat-slider>是一个Angular指令,可用作具有材料设计样式和动画功能的增强范围选择器。
在本章中,我们将展示使用Angular Material绘制滑块控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序−
| 步骤 | 描述 |
|---|---|
| 1 | 根据 Angular 6 – 项目设置章节 中的说明,创建一个名为 materialApp 的项目。 |
| 2 | 按照下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其余文件不变。 |
| 3 | 编译和运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatSliderModule, MatCheckboxModule } from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件 app.component.html 的内容:
<mat-slider
class="tp-margin"
[disabled]="disabled"
[invert]="invert"
[thumbLabel]="thumbLabel"
[(ngModel)]="value"
[vertical]="vertical">
</mat-slider>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="thumbLabel">显示拇指标签</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="vertical">垂直</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="invert">反转</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">已禁用</mat-checkbox>
</section>
以下是修改后的CSS文件 app.component.css 的内容:
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}
以下是修改后的ts文件 app.component.ts 的内容:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}
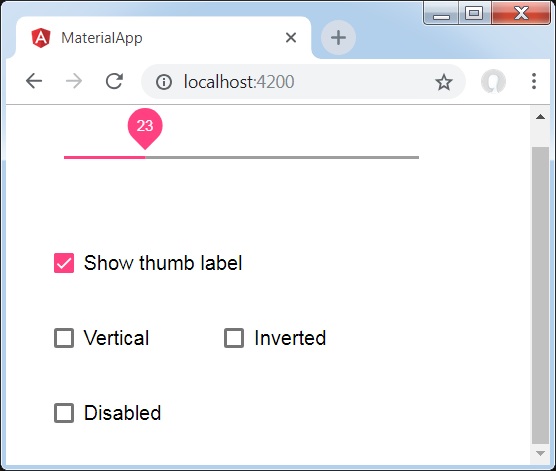
结果
验证结果。

细节
-
首先,我们使用mat-checkbox创建了四个复选框,并使用ngModel将它们绑定到变量。这些属性将用于自定义滑块。
-
然后,我们创建了滑块,并展示了其各种属性与.ts文件中的变量绑定。
 极客教程
极客教程