Angular Material 7 – 切换按钮
Angular指令 < mat-button-toggle>用于创建具有Material样式和动画的开关或开/关按钮。 mat-button-toggle按钮可以配置为行为类似于单选按钮或复选框。通常它们是 < mat-button-toggle-group>的一部分。
在本章中,我们将展示使用Angular Material绘制按钮切换控件所需的配置。
创建Angular应用程序
按照以下步骤来更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如 Angular 6 – 项目设置 章节中所述。 |
| 2 | 根据下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其余的文件不变。 |
| 3 | 编译和运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件 app.component.css 的内容。
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的HTML主机文件 app.component.html 的内容。
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>
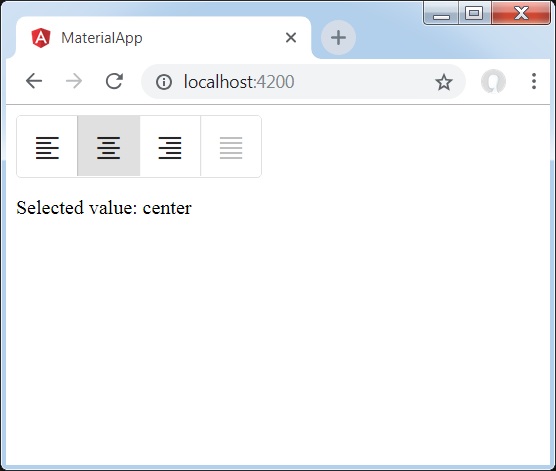
结果
验证结果。

细节
- 首先,我们使用mat-button-toggle-group创建了一个切换按钮组。
- 然后,我们使用mat-button-toggle将切换按钮添加到组中。
 极客教程
极客教程