Angular Material 7 – Stepper
Angular指令 <mat-stepper>用于创建向导式的工作流步骤。
在本章中,我们将展示使用Angular Material绘制步骤控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,方式见 Angular 6 – 项目设置 章节。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,具体如下。保持其余文件不变。 |
| 3 | 编译并运行该应用程序,以验证实现的逻辑的结果。 |
下面是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是修改后的HTML主机文件 app.component.html 的内容。
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>输入你的名字</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>下一步</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>输入您的地址</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>上一步</button>
<button mat-button matStepperNext>下一步</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>完成</ng-template>
已取得详细信息。
<div>
<button mat-button matStepperPrevious>上一步</button>
<button mat-button (click) = "stepper.reset()">重置</button>
</div>
</mat-step>
</mat-horizontal-stepper>。
下面是修改后的TS文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}
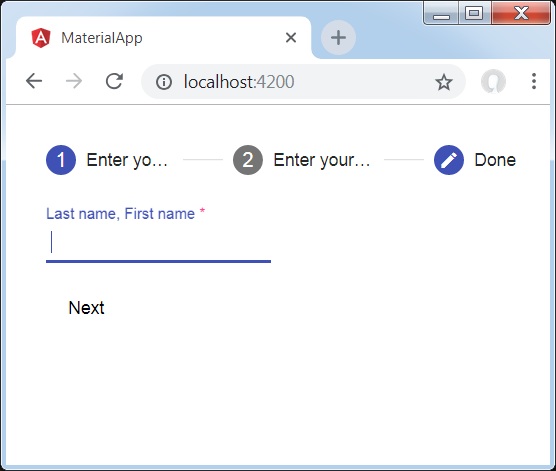
结果
验证结果。

详情
- 首先,我们使用mat-stepper创建了步进器。
- 然后,我们使用mat-step添加了内容。
 极客教程
极客教程