Angular Material 7 – 进度条
<mat-progress-bar> 是一个用于显示具有材料样式的进度条的 Angular 指令。
在本章中,我们将展示使用 Angular Material 绘制确定和不确定进度条所需的配置。
创建 Angular 应用程序
遵循以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建项目并命名为 materialApp ,如在 Angular 6 – 项目设置 章节中所解释的。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html ,如下所述。保持其他文件不变。 |
| 3 | 编译并运行应用程序,以验证实现的逻辑结果。 |
以下是修改后的模块描述符 app.module.ts 内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 ts 文件 app.component.css 内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
以下是修改后的 HTML 宿主文件 app.component.html 内容。
<section class="tp-section">
<label class="tp-margin">颜色:</label>
<mat-radio-group [(ngModel)]="color">
<mat-radio-button class="tp-margin" value="primary">
主要
</mat-radio-button>
<mat-radio-button class="tp-margin" value="accent">
强调
</mat-radio-button>
<mat-radio-button class="tp-margin" value="warn">
警告
</mat-radio-button>
</mat-radio-group>
</section>
<section class="tp-section">
<label class="tp-margin">模式:</label>
<mat-radio-group [(ngModel)]="mode">
<mat-radio-button class="tp-margin" value="determinate">
确定性
</mat-radio-button>
<mat-radio-button class="tp-margin" value="indeterminate">
不确定性
</mat-radio-button>
<mat-radio-button class="tp-margin" value="buffer">
缓冲
</mat-radio-button>
<mat-radio-button class="tp-margin" value="query">
查询
</mat-radio-button>
</mat-radio-group>
</section>
<section class="tp-section" *ngIf="mode === 'determinate' || mode === 'buffer'">
<label class="tp-margin">进度:</label>
<mat-slider class="tp-margin" [(ngModel)]="value"></mat-slider>
</section>
<section class="tp-section" *ngIf="mode === 'buffer'">
<label class="tp-margin">缓冲:</label>
<mat-slider class="tp-margin" [(ngModel)]="bufferValue"></mat-slider>
</section>
<section class="tp-section">
<label class="tp-margin">模式:{{mode}}</label>
<mat-progress-bar
class="tp-margin"
[color]="color"
[mode]="mode"
[value]="value"
[bufferValue]="bufferValue"
>
</mat-progress-bar>
</section>
以下是修改后的ts文件的内容 app.component.ts 。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}
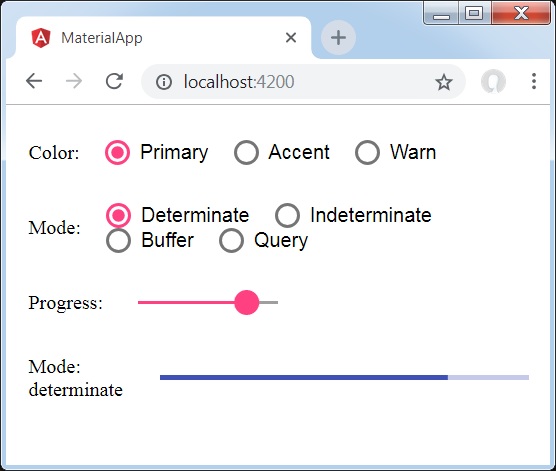
结果
验证结果。

细节
- 在这里,我们使用mat-progress-bar创建了进度条。
 极客教程
极客教程