Angular Material 7 – 表格
<mat-table>是Angular指令,用于创建带有材质设计和样式的表格。
本章节将展示使用Angular Material显示表格所需的配置。
下面是修改后的模块描述文件 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是修改后的HTML host文件 app.component.html 的内容。
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> 甜点 (100克) </th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>卡路里</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>脂肪 (克)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>碳水化合物 (克)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>蛋白质 (克)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>
下面是修改后的CSS文件 app.component.css 的内容。
table {
width: 100%;
}
下面是修改后的ts文件 app.component.ts 的内容。
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: '酸奶', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: '三明治', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: '泡芙', calories: 262, fat: 16, carbs: 24, protein: 6},
{name:'杯子蛋糕', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: '姜饼', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}
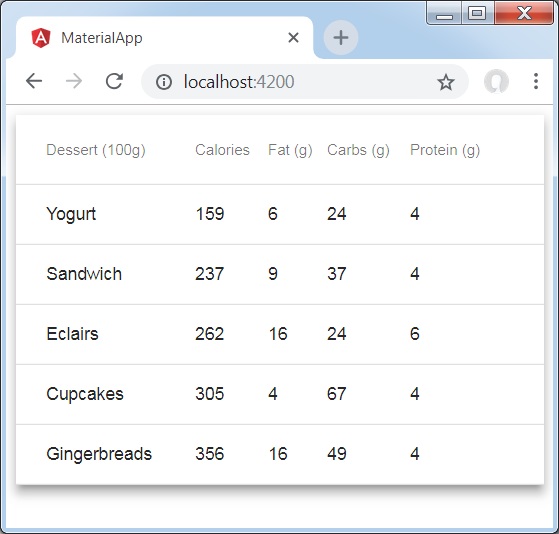
结果
验证结果。

详情
- 在这里,我们创建了一个表格。添加了 mat-table ,并使用 mat-row 和 mat-header-row 处理和。
 极客教程
极客教程