Angular Material 7 – 选择
Angular 指令 <mat-select>用于增强基于 Material Design 样式的<select>。
在本章中,我们将展示使用 Angular Material 绘制选择控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Angular 6 – 项目设置 章节中的说明创建名为 materialApp 的项目。 |
| 2 | 按照下面的说明修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其余文件不变。 |
| 3 | 编译和运行应用程序,以验证实现的逻辑结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatSelectModule } from '@angular/material'
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModule { }
以下是修改后的 ts 文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{ value: 'steak', display: 'Steak' },
{ value: 'pizza', display: 'Pizza' },
{ value: 'tacos', display: 'Tacos' }
];
}
以下是修改后的 HTML 主机文件 app.component.html 的内容。
#### mat-select
{{food.display}}
Selected food: {{selectedValue}}
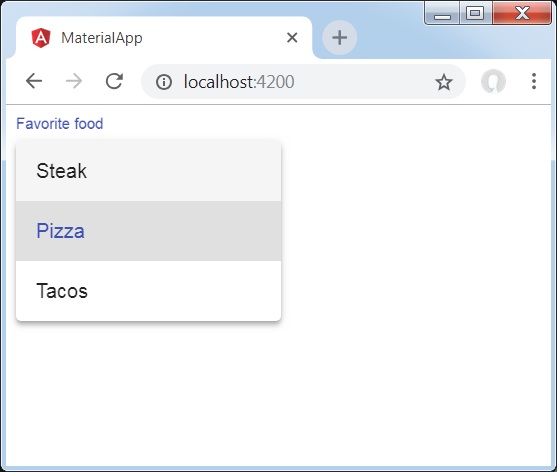
结果
验证结果。

详情
-
首先,我们使用 mat-select 创建了一个与 ngModel 绑定的选择。
-
然后,我们使用 mat-option 添加了选项。
 极客教程
极客教程