Angular Material 7 – 自动完成
<mat-autocomplete> 是一个Angular指令,用作特殊的输入控件,内置下拉列表,显示自定义查询的所有可能匹配项。此控件在用户在输入区域输入时作为实时建议框。 <mat-autocomplete> 可用于提供来自本地或远程数据源的搜索结果。
在本章中,我们将展示使用Angular Material绘制自动完成控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在“Angular 6 – 项目设置”章节中创建的Angular应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 根据“Angular 6 – 项目设置”章节的解释,创建名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts 、 app.component.ts 、 app.component.css 和 app.component.html 。保持其他文件不变。 |
| 3 | 编译和运行应用程序,以验证实现的逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件 app.component.html 的内容。
<form class = "tp-form">
<mat-form-field class = "tp-full-width">
<input type = "text"
placeholder = "US State"
aria-label = "Number"
matInput
[formControl] = "myControl"
[matAutocomplete] = "auto">
<mat-autocomplete #auto = "matAutocomplete">
<mat-option *ngFor = "let state of states" [value] = "state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
以下是修改后的CSS文件 app.component.css 的内容。
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
以下是修改后的ts文件 app.component.ts 的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
// 将州的列表构建为键-值对的映射
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}
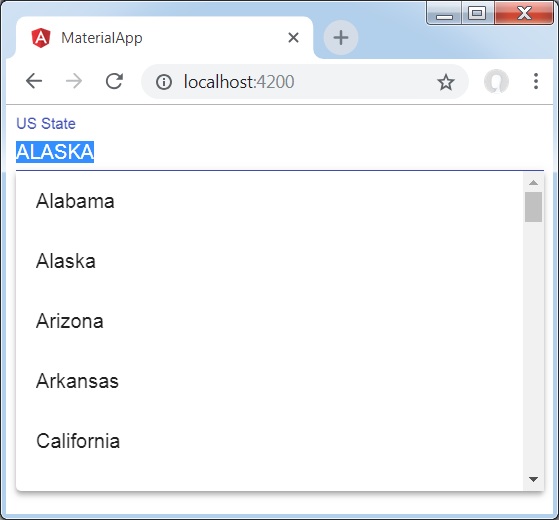
结果
验证结果。

细节
-
首先,我们创建了一个输入框,并绑定了一个自动完成,命名为 auto ,使用[matAutocomplete]属性。
-
然后,我们创建了一个名为 auto 的自动完成,使用mat-autocomplete标签。
-
接下来,使用* ng For循环,创建选项。
 极客教程
极客教程