Angular Material 7 – 滑动开关
<mat-slide-toggle>是一种Angular指令,具有材料设计样式和动画功能的开/关开关。
在本章中,我们将展示使用Angular Material绘制滑动切换控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在 Angular 6 – 项目设置 章节中创建的Angular应用程序 –
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如在 Angular 6 – 项目设置 中所述。 |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以验证已实现逻辑的结果。 |
以下是修改的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改的HTML主机文件 app.component.html 的内容。
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>
以下是修改的CSS文件 app.component.css 的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
以下是修改的ts文件 app.component.ts 的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
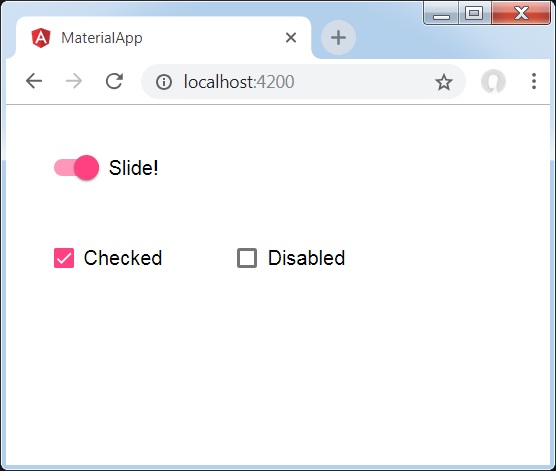
结果
验证结果。

详细信息
-
首先,我们使用mat-checkbox创建了两个复选框,并使用ngModel将它们绑定到变量。这些属性将用于处理滑动切换。
-
然后,我们创建了滑动开关,并展示了其各种属性与在.ts文件中绑定的变量。
 极客教程
极客教程