jQuery中的$(this)和’this’的区别
在这篇文章中,我们将学习jQuery中this和$(this)的区别。
this关键字:在JavaScript中,this关键字被用来指代它所属的对象。 this存储的值是JavaScript程序当前的执行环境。因此,当在一个函数内部使用时,this的值会根据该函数的定义方式、调用方式和默认的执行环境而改变。
例子1:我们将在一个对象方法中使用this,指的是对象的所有者。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jQuery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p>The object's value for name: </p>
<p id="paraID"></p>
<script>
const obj = {
name: "hrithik",
roll: 36,
mydata: function () {
return this.name;
}
}
document.getElementById("paraID")
.innerHTML = obj.mydata();
</script>
</body>
</html>
输出:
The object's value for name:
hrithik
实例2:我们将在事件处理程序上使用this关键字,它指的是事件被调用的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jQuery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p id="clickme">
<b> Click this to change color.</b> <br>
</p>
<script>
$("#clickme").click(function () {
this.style.color = "green"
})
</script>
</body>
</html>
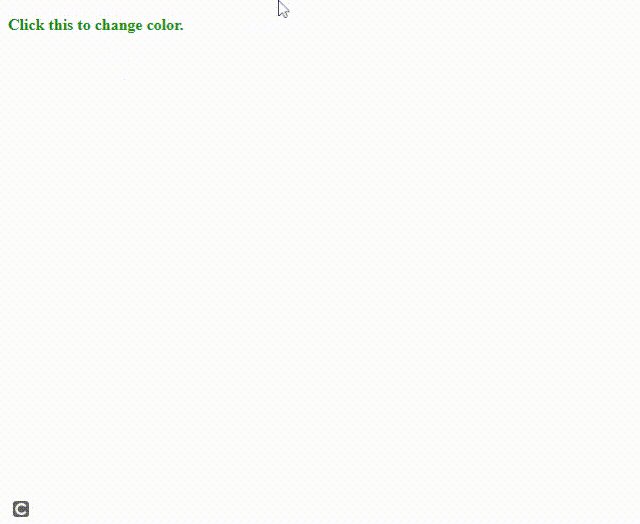
输出:

$(this):它也指它所属的对象。基本上,两者是一样的。但是当this关键字被用在$()里面时,就变成了一个jQuery对象,现在我们可以在这个方法上使用jQuery的所有属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jQuery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<b>
<p>Click to change color</p>
</b>
<p>GeekForGeeks</p>
<script>
("p").click(function () {
(this).css("color", "red");
});
</script>
</body>
</html>
输出:

this和$(this)之间的区别
this关键字是对调用的DOM元素的引用。我们可以在它上面调用所有的DOM方法。()是一个jQuery的构造函数,在(this)中,我们只是把它作为一个参数传递,这样我们就可以使用jQuery的函数和方法。
例子1:下面的代码不会工作,因为我们是在DOM元素上调用一个jQuery方法。为了更好地理解,请参考输出。隐藏并没有发生。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p class="div1">
Hello
</p>
<script>
$(".div1").click(function ()
{
// this refers to the DOM element
// so the following line would fail
this.hide();
});
</script>
</body>
</html>
输出:

例子2:这段代码运行良好,因为我们已经将this实现到$()中,现在它变成了一个jQuery对象。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p class="div1">
Hello
</p>
<script>
(".div1").click(function () {
// this refers to the DOM element
//so the following line would fail
(this).hide();
});
</script>
</body>
</html>
输出:

this和$(this)之间的区别
| this | $(this) |
|---|---|
| 它指的是DOM元素 | 它也指的是DOM元素。 |
| this是以原生方式使用的。 | this被放在$()中,它成为一个jQuery对象。 |
| 我们可以在上面调用所有的DOM方法,但不能调用jQuery方法。 | 我们可以在上面调用所有的jQuery方法和函数,但不能调用DOM方法。 |
| this只具有一般的JavaScript功能。 | 通过使用$(this),你为该对象启用了jQuery功能。 |
 极客教程
极客教程