jQuery UI标签类选项
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI标签类选项用于为元素添加额外的类。
语法:
$( ".selector" ).tabs({
classes: {
"ui-tabs": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight {
background: green;
}
</style>
<script>
(function () {
("#gfg").tabs({
event: 'mouseover',
classes: {
"ui-tabs": "highlight",
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI tabs classes option</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>Welcome to GeeksforGeeks</p>
</div>
<div id="gfg2">
<p>GeeksforGeeks</p>
</div>
<div id="gfg3">
<p>Welcome Geeks!</p>
</div>
</div>
</body>
</html>
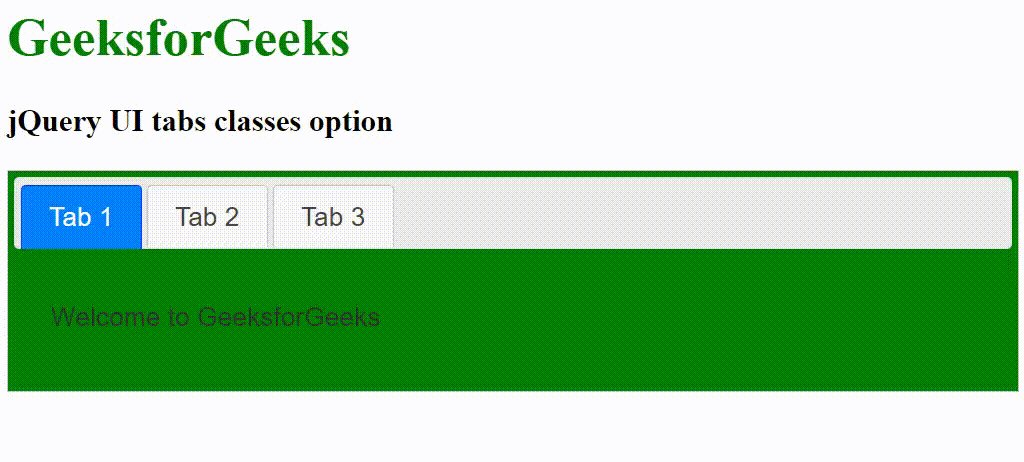
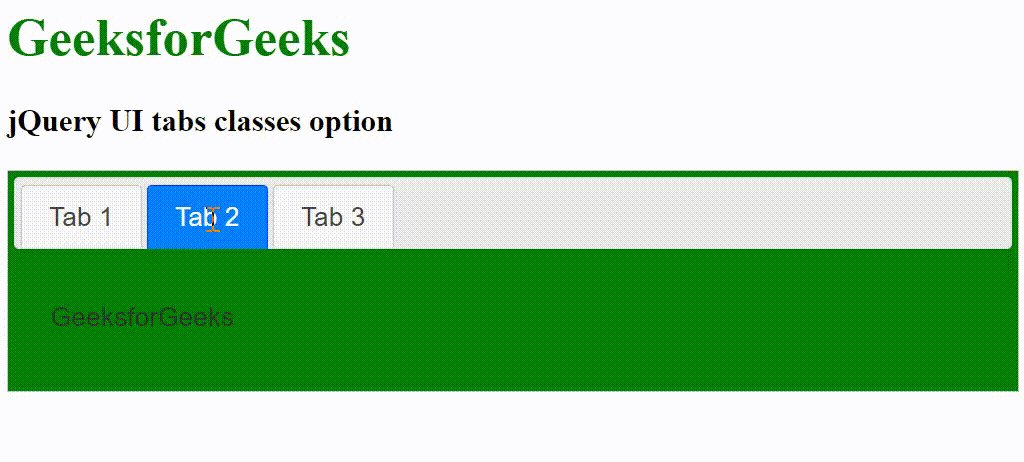
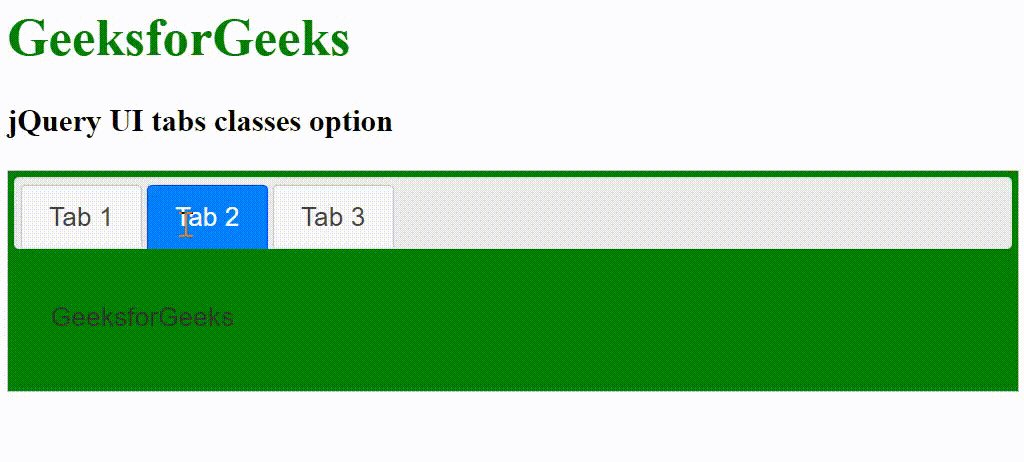
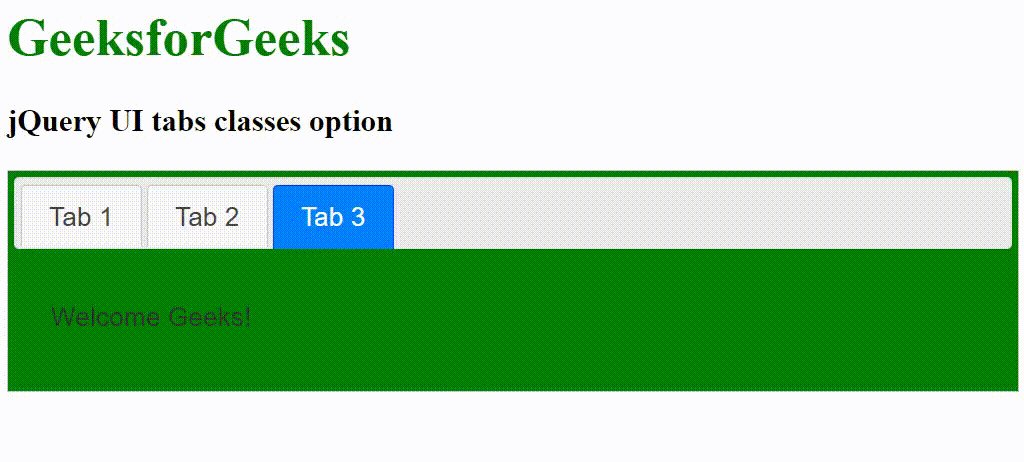
输出:

 极客教程
极客教程