jQuery ajaxComplete()方法
ajaxComplete()方法用于指定AJAX请求完成时要运行的函数。
语法:
$(document).ajaxComplete(function(event, xhr, options))
参数:
- event。它包含事件对象。
- xhr:它包含XMLHttpRequest对象。
- options。它包含AJAX请求中使用的选项。
存储在服务器上的demo.txt文件,在点击改变内容按钮后会加载。
demo.txt的内容是。
这就是GFG。
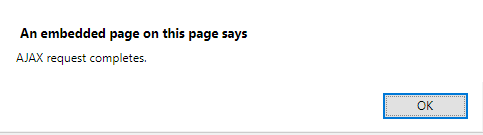
例子-1:这个例子改变了< p >元素的内容,通过从服务器获取数据。当AJAX请求完成后,页面上会显示AJAX请求完成。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
(document).ajaxComplete(function() {
alert(" AJAX request completes.");
});
("button").click(function() {
("#paragraph").load("demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="paragraph"
style="font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>Change Content</button>
</body>
</html>
输出:
- 在点击按钮之前

- 点击按钮后


例子-2:这个例子改变了的<h1>元素内容 ,通过从服务器获取数据。当AJAX请求完成后,页面上会显示AJAX请求完成。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
(document).ajaxComplete(function() {
alert("AJAX request completes.");
});
("button").click(function() {
("#paragraph").load("demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="paragraph"
style="font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>Change Content</button>
</body>
</html>
输出:
- 在点击按钮之前

- 点击按钮后


 极客教程
极客教程