jQuery UI switchClass()方法
jQuery UI框架提供switchClass()方法,帮助程序员从一个CSS类切换到另一个,同时管理从一个状态到另一个状态的平稳过渡。这个方法基本上是添加和删除定义的类,同时对CSS代码的样式定义进行动画处理。
语法:
$(selector).switchClass( removeClassName, addClassName,
duration, easing, complete )
.switchClass( removeClassName, addClassName, options )
.switchClass( removeClassName, addClassName, options )
参数:
- removeClassName: 一个以上的类用空格分隔。用于移除的CSS类的名称。类型是字符串。
- addClassName: 一个以上的类用空格分隔。用于为所有选定的元素添加动画的CSS类的名称。
- duration: 动画效果运行的时间或持续时间,单位是毫秒。默认值是400毫秒。类型是数字或字符串。
- easing: 用于动画缓和效果的选项或设置。默认值是 “swing”。
- complete: 这是一个回调函数,在视觉效果完成后执行。
- children: 类型是布尔值。这提到了动画是否应该被应用到所有的子元素或选定元素的后代。
- queue: 类型是字符串或布尔值。它提到动画是否应该被放在效果队列中。
jQuery UI的链接:
<link
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”rel=”stylesheet”type=”text/css”/>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
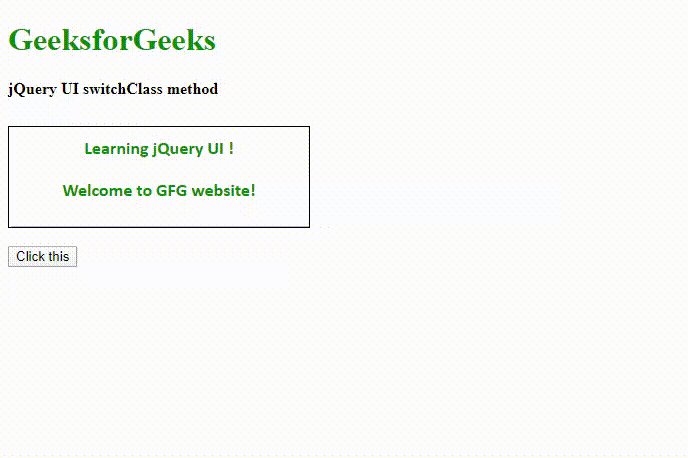
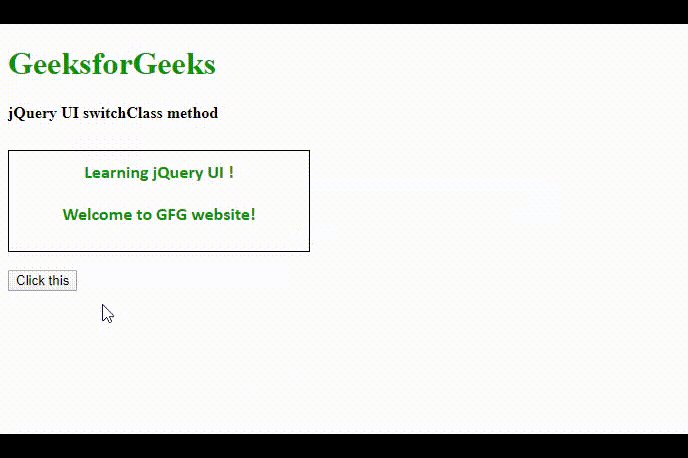
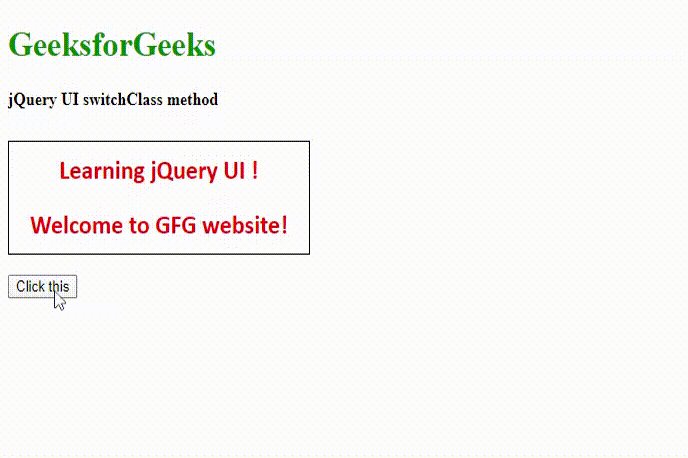
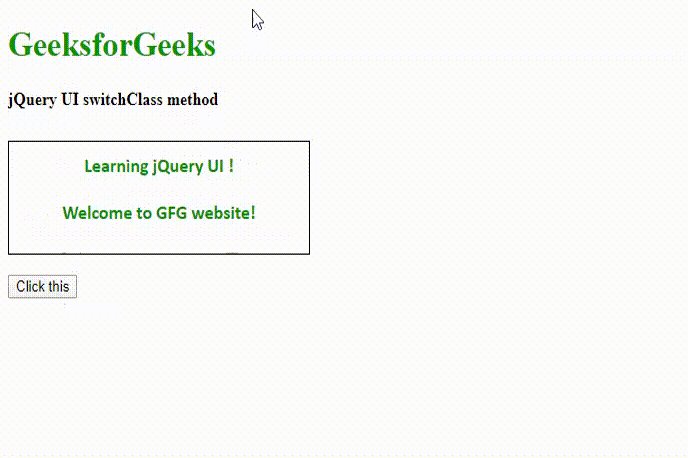
示例 1: 在下面的例子中,我们使用jQuery代码演示了switchClass()方法,视觉效果是在页面的HTML部分处理的。结果的输出图片也显示在下面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQuery UI switchClass method</title>
<!--Pre-compiled libraries -->
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src =
"https://code.jquery.com/jquery-1.10.2.js"></script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.finalClass {
padding:10px 10px;
font-family: Calibri;
font-size: 24px;
font-weight: bold;
color: red;
}
.initialClass {
padding:10px 10px;
font-family: Calibri;
font-size: 18px;
font-weight: bold;
color: green;
}
#divID{
text-align:center;
border:1px solid black;
width:300px;
height:100px;
}
.height{
height: 10px;
}
</style>
<script>
(function() {
('#switchBtnId').click(function() {
(".initialClass").switchClass(
"initialClass", "finalClass", '500');
(".finalClass").switchClass(
"finalClass", "initialClass", '500');
return false;
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQuery UI switchClass method</b>
<div class="height"></div><br>
<div id="divID">
<div class = "initialClass">
Learning jQuery UI !
</div>
<div class = "initialClass">
Welcome to GFG website!
</div>
</div>
<br />
<input type = "button" id = "switchBtnId"
value = "Click this" />
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>jQuery UI switchClass method</title>
<!--Pre-compiled libraries -->
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
div {
width: 100px;
height: 100px;
background-color: #e9e9e9;
text-align: center;
padding: 10px 10px;
}
.newClass {
width: 200px;
height: 200px;
}
.bgClass {
background-color: green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQuery UI switchClass method</b>
<p></p>
<div class="bgClass">Click this</div>
<script>
("div").click(function() {
(this).switchClass("newClass",
"bgClass", 2000, "swing");
$(this).switchClass("bgClass",
"newClass", 2000, "swing");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程