jQuery UI旋转器类选项
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI spinner classes选项用于添加一些额外的类来给spinner元素添加样式。
语法:
$( ".selector" ).spinner({
classes:
{
"ui-spinner": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight
{
color: white;
background: green;
}
</style>
<script>
(function () {
("#gfg").spinner({
classes:
{
"ui-spinner": "highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>jQuery UI spinner classes option</h2>
<div id="geeks">
<input type="text" id="gfg" value="45" />
</div>
</body>
</html>
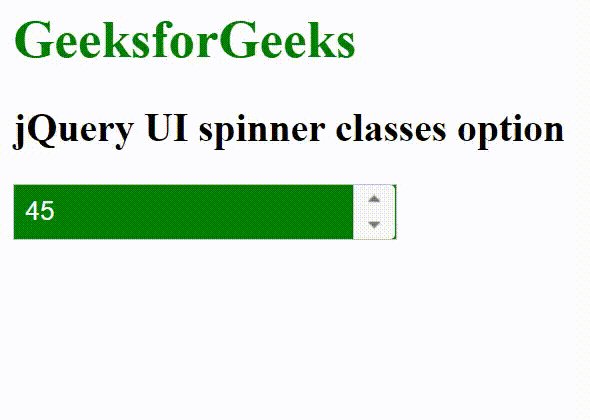
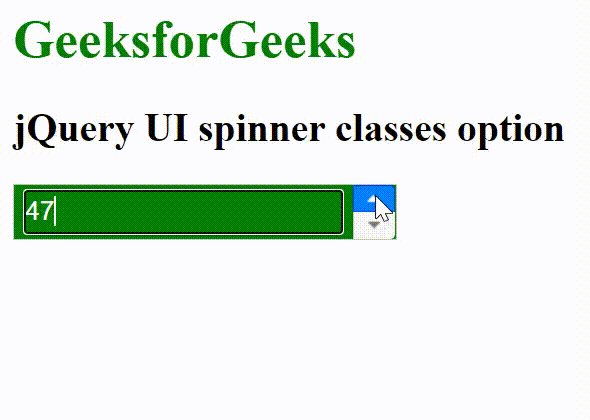
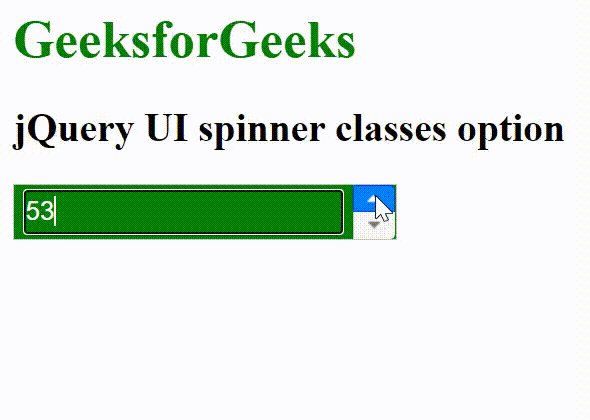
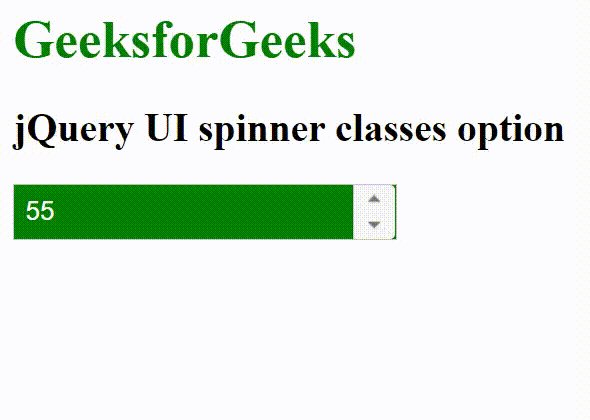
输出:

spinner classes
 极客教程
极客教程