jQuery UI Tooltip位置选项
jQuery UI由GUI部件,视觉效果和主题组成,使用HTML,CSS和,jQuery实现。jQuery UI的Tooltip位置选项是用来设置Tooltip与相关目标元素的位置。
语法:
$( ".selector" ).tooltip({
position: { my: "left+15 center", at: "right center" }
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(document).ready(function () {
("#p1").tooltip({
position: {
my: "left+15 center",
at: "right center"
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>jQuery UI Tooltip position option</h2>
<p id="p1">
<a href="#" title="This is a tooltip">Tooltips</a>
GeeksforGeeks is a computer science portal
</p>
</body>
</html>
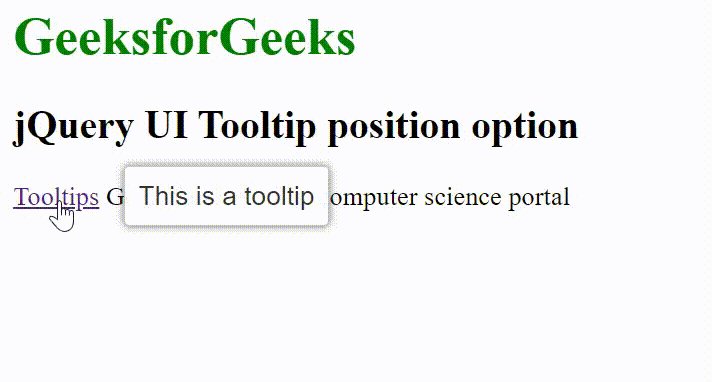
输出:

 极客教程
极客教程