jQuery UI的Sortable revert选项
jQuery UI由GUI部件,视觉效果和主题组成,使用HTML,CSS和jQuery实现。jQuery UI的Sortable revert选项是用来检查可排序的项目是否应该使用平滑的动画恢复到他们的新位置。
语法:
$( ".selector" ).sortable({
revert: true
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
(function () {
("#sortable").sortable({
revert: 1500
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable revert Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
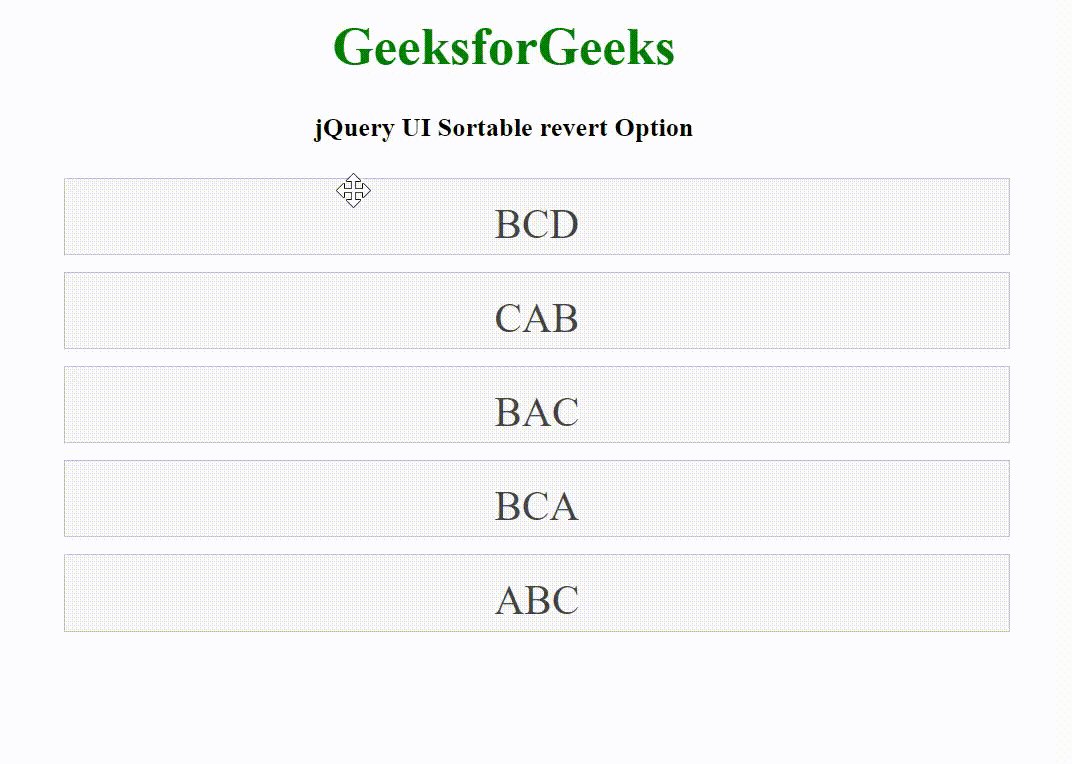
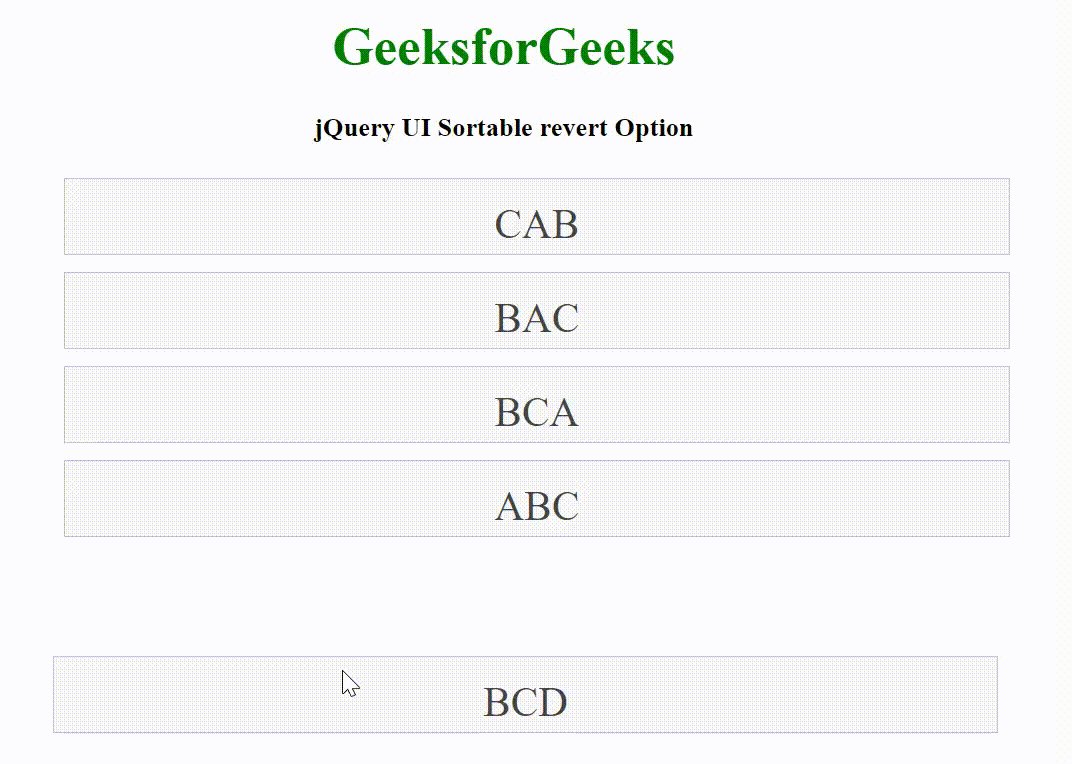
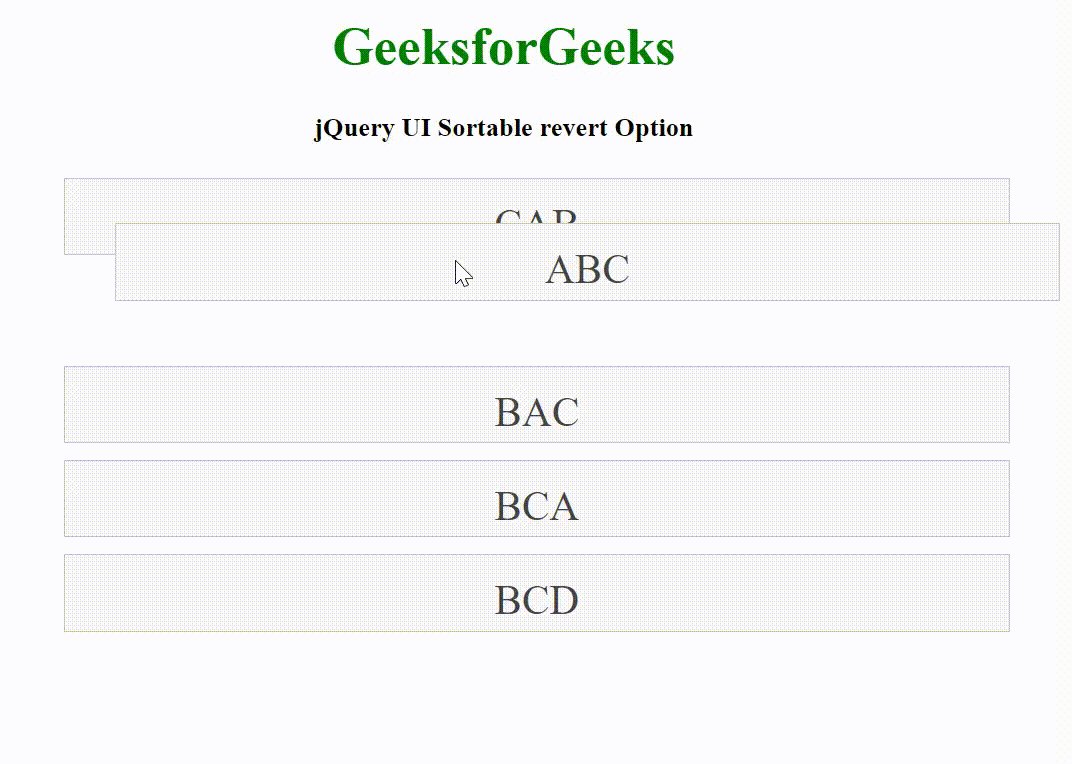
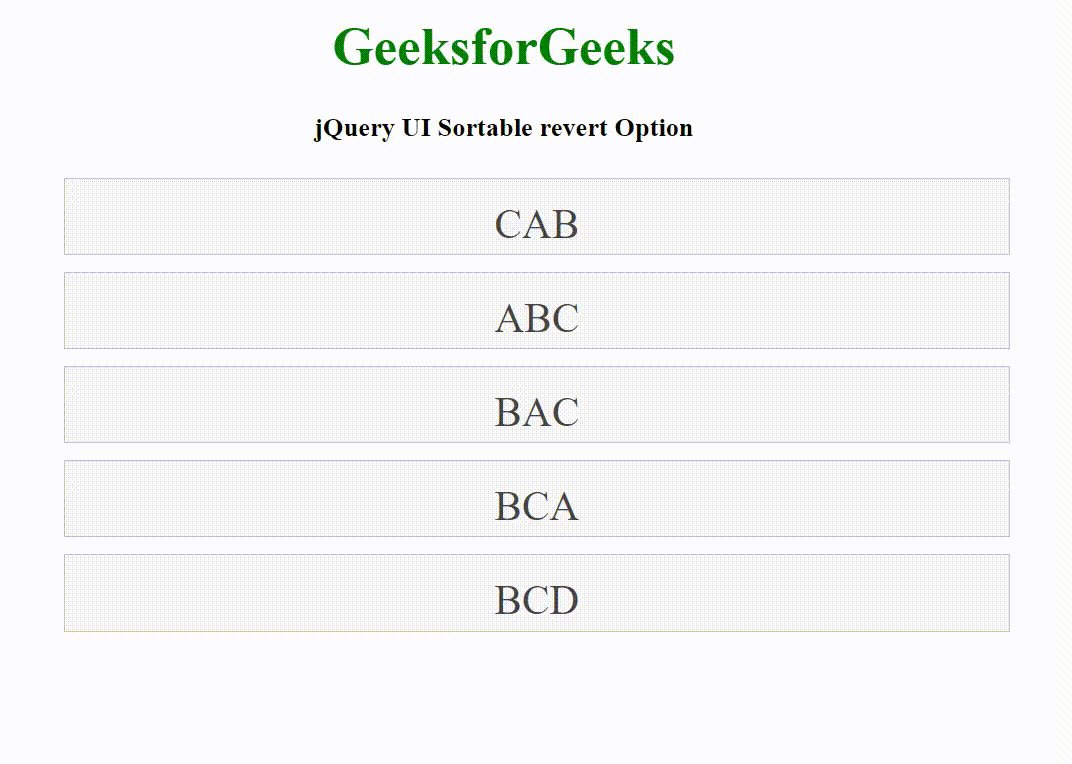
输出:

 极客教程
极客教程