jQuery中find()和closest()的区别
在看find()和closest()方法的区别之前,让我们简单了解一下什么是这些方法,它们做什么。
1.find()方法:该方法用于获取当前匹配元素集合中每个元素的所有过滤后的后代。
语法:
$(selector).find('filter-expression')
参数:一个选择器表达式,元素,或jQuery对象,以过滤搜索的后代。
返回值:它返回调用find()方法的元素的所有匹配的子代。这个方法遍历了DOM,一直到最后一个子代。这意味着它遍历了DOM的所有层级,比如子代、孙代、曾孙代,等等。
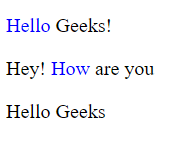
例子:在下面的代码中,**它将找到p标签内的所有span标签,并将其颜色改为蓝色。
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p><span>Hello </span>Geeks!</p>
<div>
<p>Hey! <span>How </span>are you</p>
</div>
<p>Hello Geeks</p>
<script>
$('p').find('span').css('color', 'blue')
</script>
</body>
</html>
输出:

2.closest()方法:该方法用于获取所选元素的第一个祖先。祖先可以是父母、祖父母、曾祖父母,等等。
语法:
$(selector).closest(filter-expression)
参数:一个选择器表达式,元素,或jQuery对象来过滤搜索一个祖先。
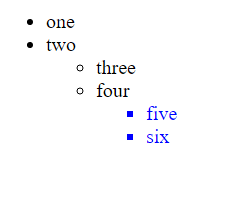
例子:这个方法一直追溯到文档的根元素,即找到<HTML>所选元素的第一个祖先。我们有三层的无序列表<ul>标签。在对<li>tag调用closest()方法后,它返回第一个最接近的<ul>tag。
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<ul>
<li>one</li>
<li>two</li>
<ul>
<li>three</li>
<li>four</li>
<ul>
<li id="select-Me">five</li>
<li>six</li>
</ul>
</ul>
</ul>
<script>
$("#select-Me")
.closest("ul")
.css("color", "blue");
</script>
</body>
</html>
输出:

**find()和closest()之间的区别 **
| find() | closest() |
|---|---|
| 该方法用于获取当前匹配元素集合中每个元素的所有过滤后的后代。 | 此方法用于获取所选元素的第一个祖先。 |
| 这个方法可以遍历DOM,直到最后一个子元素。 | 这个方法可以遍历DOM,直到文档的根元素。 |
| 这个方法沿着树的方向寻找孩子和孩子的孩子。 | 这个方法在树上寻找父母。 |
| 其语法为-。$(selector).find(filter) | 其语法为-。$(selector).closest(filter) |
| 它把参数作为一个过滤表达式 | 它把参数作为一个过滤表达式 |
| 它用于返回所选元素的后代元素 | 它返回所选元素的第一代祖先。 |
 极客教程
极客教程