jQuery UI toggle()方法
jQuery UI框架提供了toggle()方法来显示切换显示或隐藏功能,这取决于所选元素的状态和用户选择的切换效果的类型。
语法:
(selector).toggle( effectType [, options ] [, duration ] [, complete ] )
参数:该方法接受上面提到的和下面描述的四个参数。
- effectType。该类型为字符串。它指定了用于切换过渡的效果的类型。
- options。类型为对象。它指定了面向效果的缓和选项的具体设置。
- duration。类型为数字或字符串。这指定了,切换效果应该运行多长时间。例如,”快”、”慢 “或默认值400ms。
- complete。这是一个回调方法,当切换效果完成时被调用。
返回值:它返回具有给定切换效果的选定元素。
jQuery UI的链接:
<link
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”rel=”stylesheet”type=”text/css”/>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
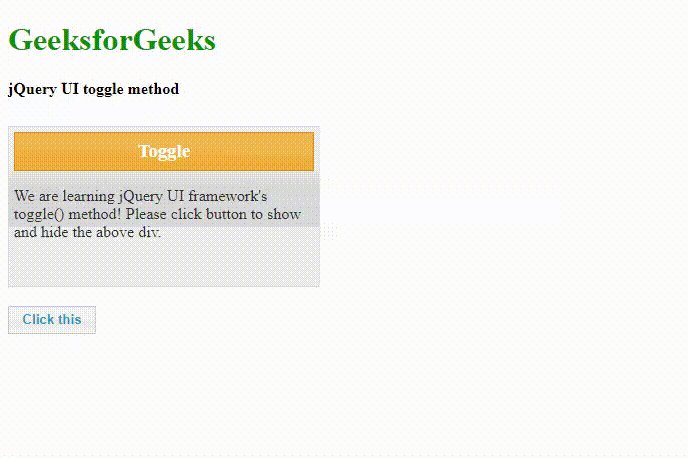
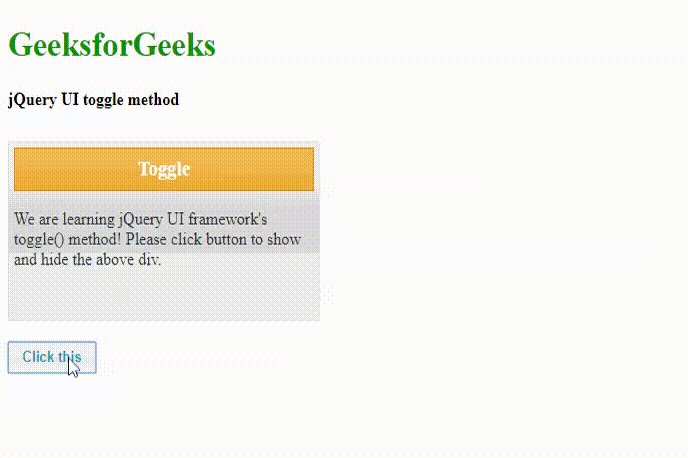
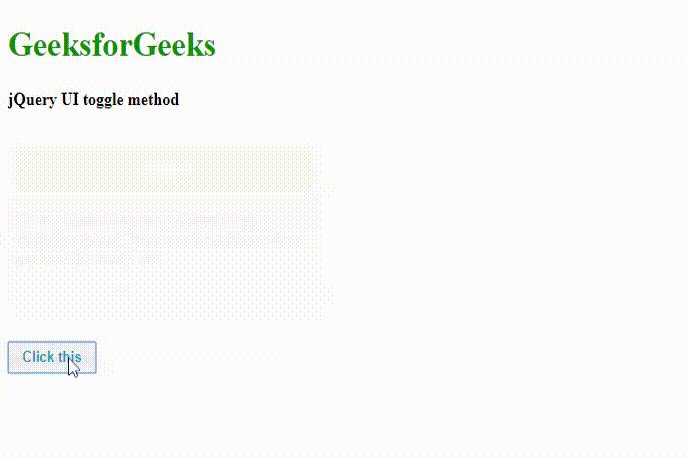
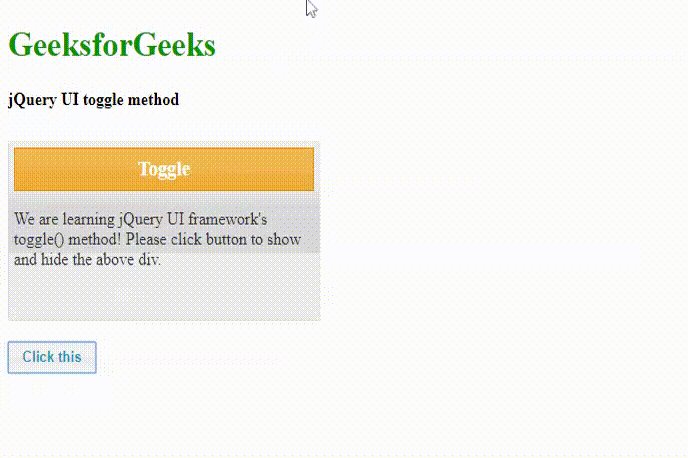
例子1:在下面的例子中,toggle()功能是在jQuery代码中实现的,pulsate效果类型是作为一个参数传递的,显示匹配元素的切换效果。脉动效果类型以开关的方式调整所选元素的不透明度。ui-widget-content和ui-widget-header是jQuery UI CSS框架提供的内置类,使界面更加互动和美观。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1">
<title>jQuery UI toggle method</title>
<!--Pre-compiled libraries of jQuery UI -->
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.mainDiv {
width: 550px;
height: 180px;
}
#toggleBtnId {
padding: .4em 1em;
text-decoration: none;
}
#container {
width: 300px;
height: 150px;
padding: 0.3em;
position: relative;
}
#container h3 {
margin: 0;
padding: 0.4em;
text-align: center;
}
.height{
height: 10px;
}
</style>
<script>
(function() {
function toggleEffect() {
( "#container" ).toggle('pulsate', 500);
};
$( "#toggleBtnId" ).click(function() {
toggleEffect();
return false;
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>jQuery UI toggle method</b>
<div class="height"></div><br/>
<div class = "mainDiv">
<div id = "container"
class = "ui-widget-content">
<h3 class = "ui-widget-header">
Toggle
</h3>
<p>
We are learning jQuery UI framework's
toggle() method! Please click button
to show and hide the above div.
</p>
</div>
</div>
<input type = "button" id = "toggleBtnId"
class = "ui-state-default"
value = "Click this" />
</body>
</html>
输出:

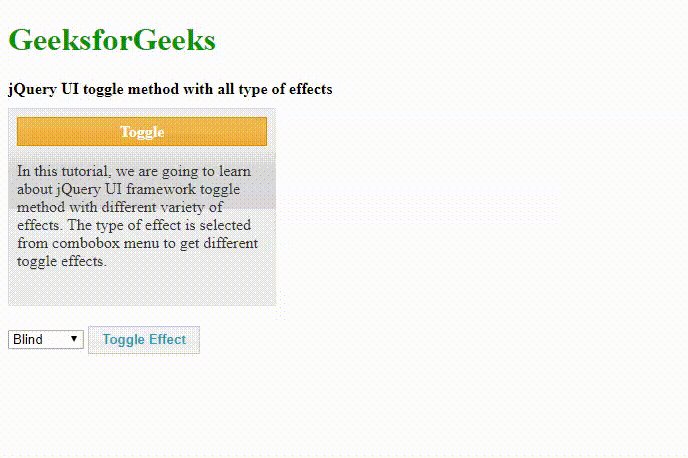
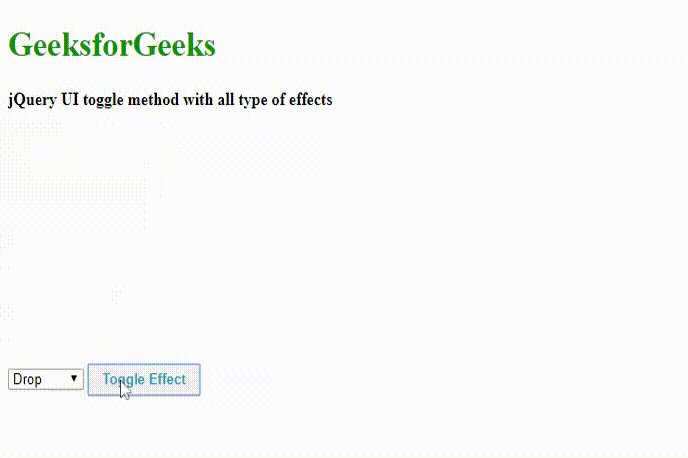
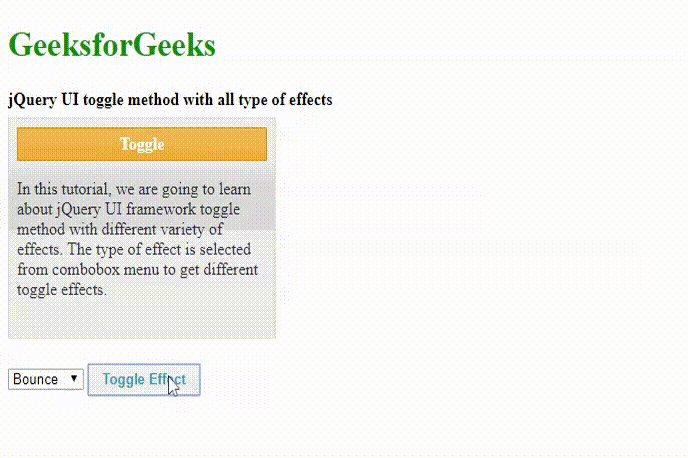
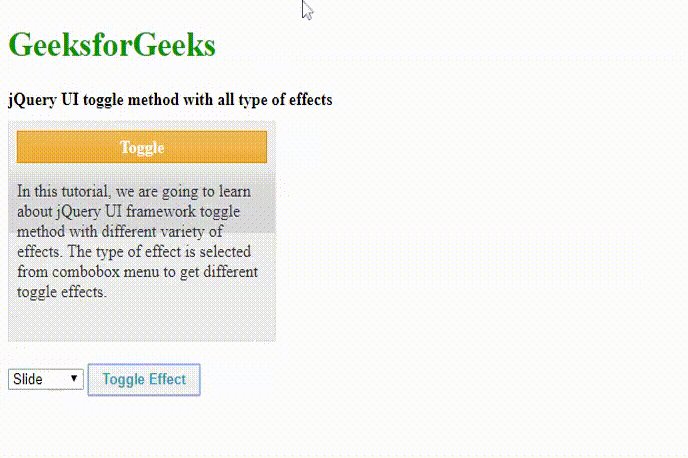
例子2: jQuery UI框架提供了toggle()方法,它的参数是许多种类的视觉切换效果。在下面的示例代码中,我们将用一个组合框菜单选项来演示该方法,以选择几个切换效果类型。当用户选择了效果类型后,它被传递给toggle()方法进行输出,如输出图片所示。程序员可以根据应用程序的要求编写代码并选择效果类型作为参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>
jQuery UI toggle Method with All effects
</title>
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src=
"http://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"http://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<style>
.height {
height: 10px;
}
.divClass {
width: 500px;
height: 200px;
}
#btnID {
padding: .4em 1em;
text-decoration: none;
}
#container {
width: 250px;
height: 180px;
padding: 0.5em;
position: relative;
}
#container h4 {
margin: 0;
padding: 0.3em;
text-align: center;
}
</style>
<script>
( function() {
// Toggle the selected effect
// type by the user
function toggleEffect() {
var effectType =( "#typesOfEffectId" ).val();
// Toggle the effect with call back
( "#container" ).toggle( effectType, 800);
};
// Set effect from select menu value
( "#btnID" ).on( "click", function() {
toggleEffect();
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
jQuery UI toggle method
with all type of effects
</b>
<div class="height"></div>
<div class="divClass">
<div id="container" class="ui-widget-content">
<h4 class="ui-widget-header">Toggle</h4>
<p>
In this tutorial, we are going to
learn about jQuery UI framework
toggle method with different variety
of effects. The type of effect is
selected from combobox menu to get
different toggle effects.
</p>
</div>
</div>
<br/>
<select name="effectTypes" id="typesOfEffectId">
<option value="blind">Blind</option>
<option value="clip">Clip</option>
<option value="drop">Drop</option>
<option value="explode">Explode</option>
<option value="fade">Fade</option>
<option value="fold">Fold</option>
<option value="highlight">Highlight</option>
<option value="puff">Puff</option>
<option value="shake">Shake</option>
<option value="bounce">Bounce</option>
<option value="slide">Slide</option>
</select>
<button id="btnID" class="ui-state-default">
Toggle Effect
</button>
</body>
</html>
输出:

 极客教程
极客教程