JQuery callbacks.disable()方法
JQuery中的这个callbacks.disable()方法是用来禁止一个回调列表进一步做任何其他操作。这个方法返回它所连接的回调对象(this)。
语法:
callbacks.disable()
下面讨论两个例子。
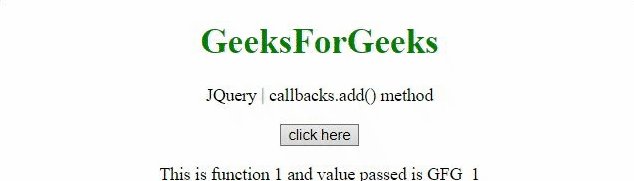
- 例子。这个例子在添加和启动一个函数后禁用了回调。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | callbacks.disable() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "JQuery | callbacks.disable() method";
var res = "";
function Geeks() {
// first function to be added to the list
var fun1 = function(val) {
res = res +
"This is function 1 and value passed is " + val + "<br>";
};
// second function to be added to the list
var fun2 = function(val) {
res = res +
"This is function 2 and value passed is" + val + "<br>";
};
var callbacks = jQuery.Callbacks();
callbacks.add(fun1); // adding the function 1
callbacks.fire("GFG_1"); // calling the function 1
callbacks.disable(); /*disables further calls
to a callback list*/
callbacks.add(fun2); // This will not work.
callbacks.fire("GFG_2"); // This will not work.
el_down.innerHTML = res;
}
</script>
</body>
</html>
-
输出:

-
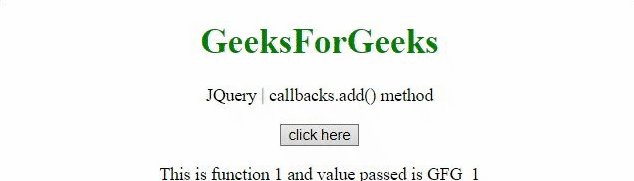
例子。这个例子提供了一个按钮,首先禁用回调,然后添加并启动方法以查看结果。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | callbacks.disable() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<button onclick = "disable();">
disable
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "JQuery | callbacks.disable() method";
var res = "";
var callbacks = jQuery.Callbacks();
function disable() {
callbacks.disable();
}
function Geeks() {
// first function to be added to the list
var fun1 = function(val) {
res = res +
"This is function 1 and value passed is " + val + "<br>";
};
// second function to be added to the list
var fun2 = function(val) {
res = res +
"This is function 2 and value passed is" + val + "<br>";
};
callbacks.add(fun1); // adding the function 1
callbacks.fire("GFG_1"); // calling the function 1
callbacks.add(fun2); // This will not work.
callbacks.fire("GFG_2"); // This will not work.
el_down.innerHTML = res;
}
</script>
</body>
</html>
- 输出:

 极客教程
极客教程